作成したフォームは以下のカスタマイズができます。
・フォームページに説明文を入れる
・フォームページにコンバージョンタグを入れる
・HTMLやCSSでフォームページをカスタマイズする
・フォーム入力後に外部ページへ転送設定をする
フォームページに説明文を入れる方法
各フォームページのタイトル下に説明文を入れることができます。
・入力ページ:フォームから登録を行う際に表示されるページです。
・オプトイン(仮登録完了)ページ:オプトイン設定をしている場合に表示されます。
・登録完了ページ:フォーム登録完了後に表示されるページです。
・解除完了ページ:フォームから解除申請後に表示されるページです。
・エラーページ:フォームからの登録 / 解除時にエラーが発生すると表示されるページです。
フォームページに説明文を入れる手順
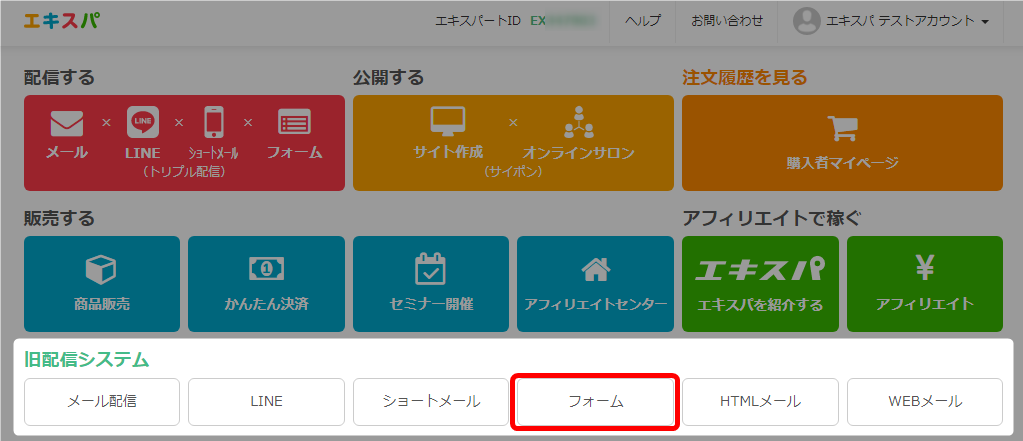
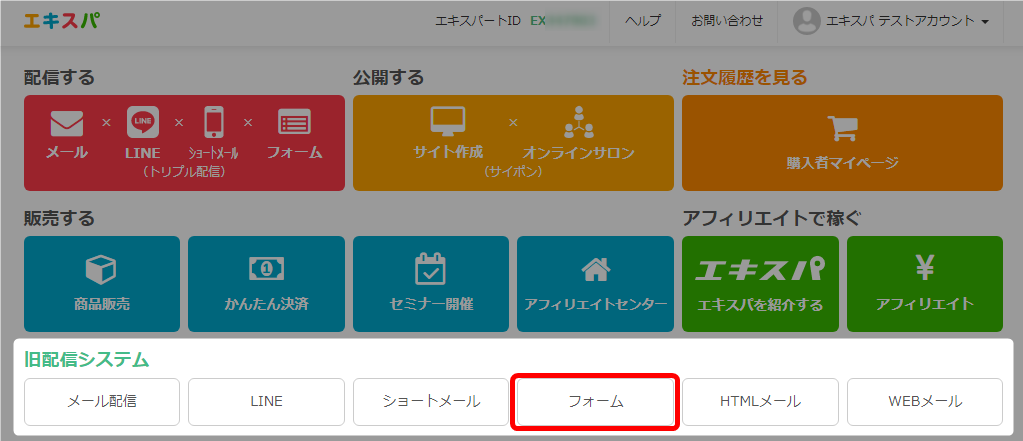
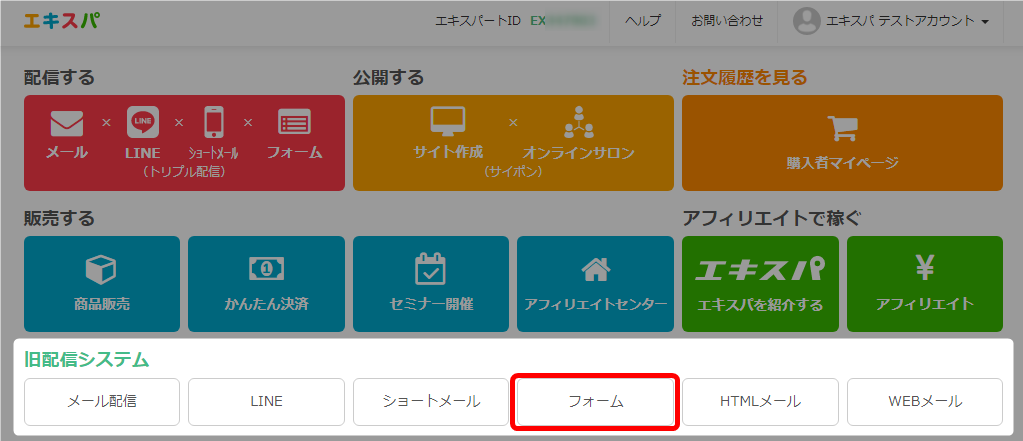
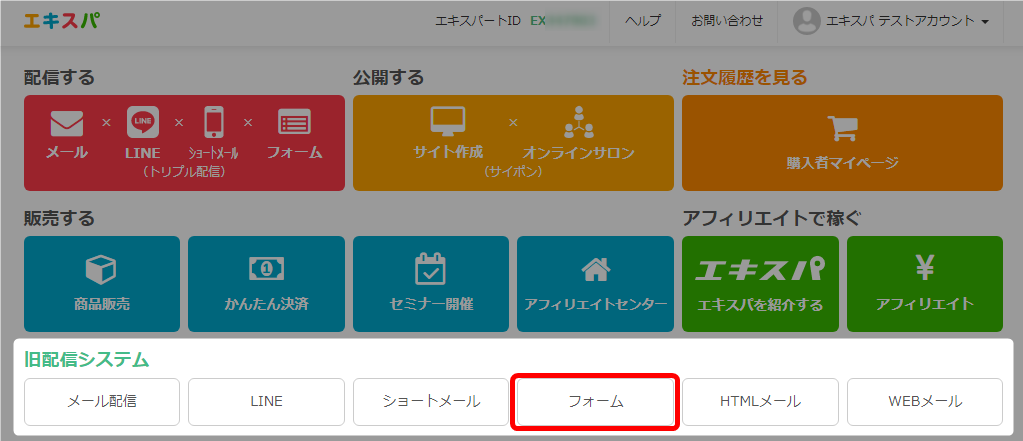
- 「フォーム」をクリック。

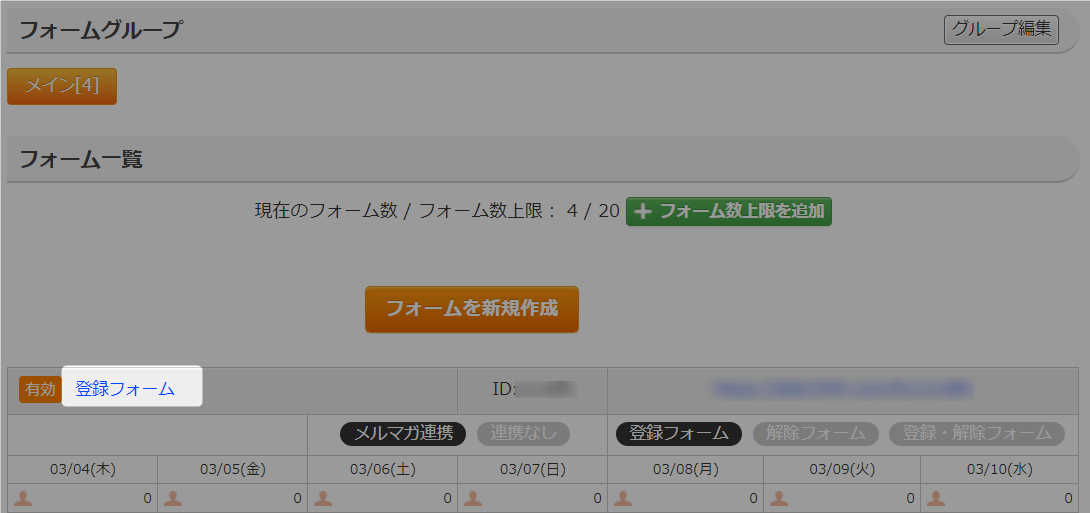
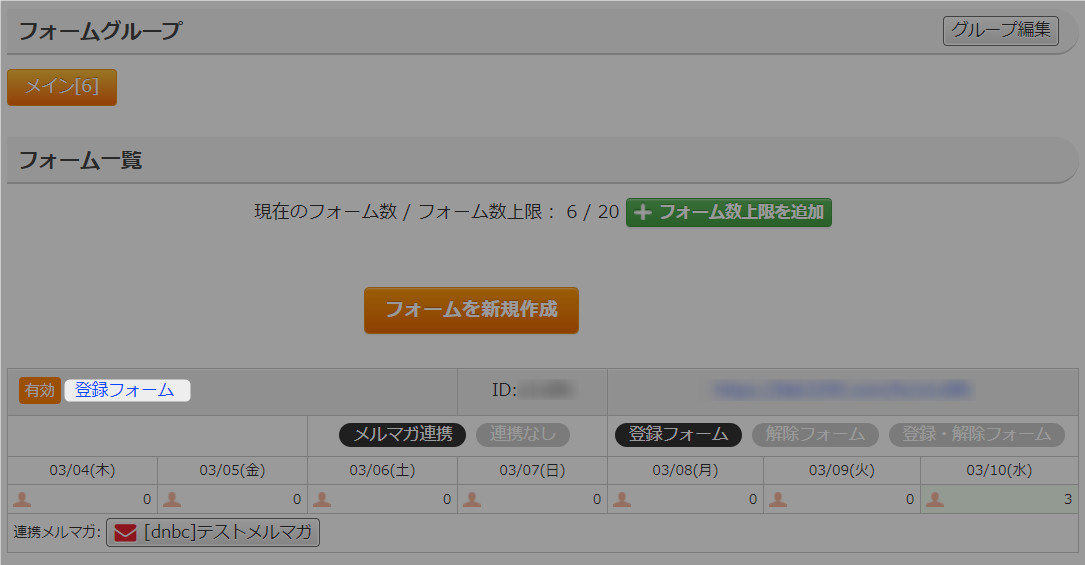
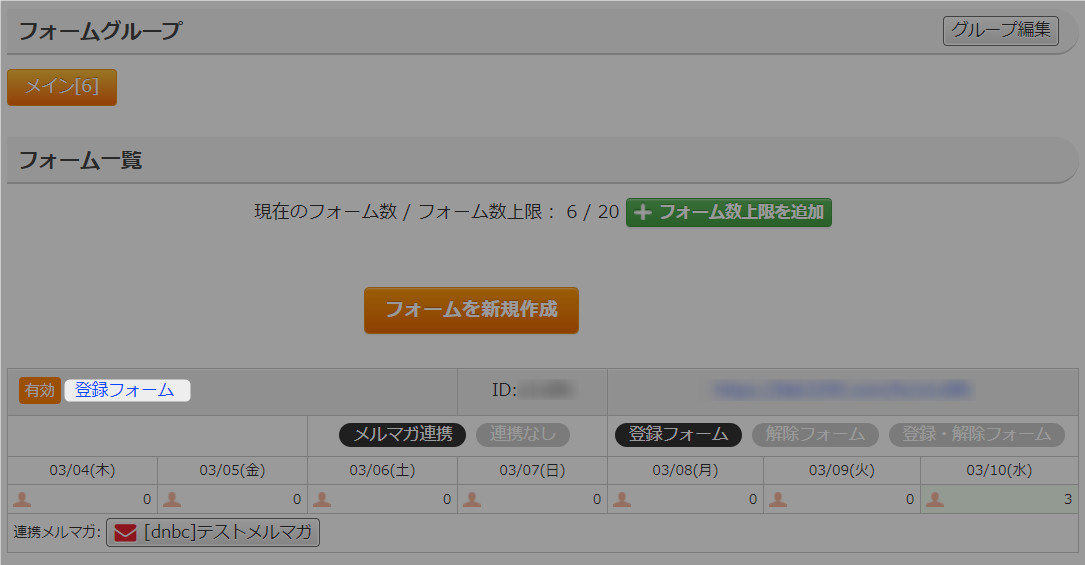
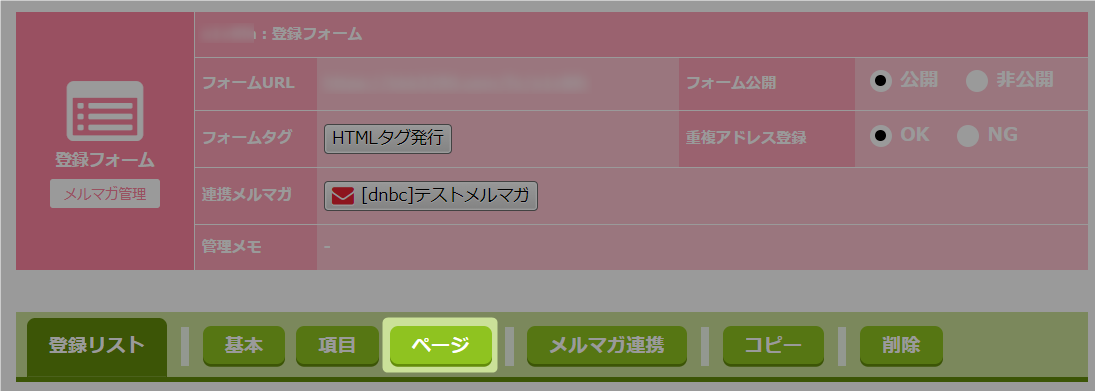
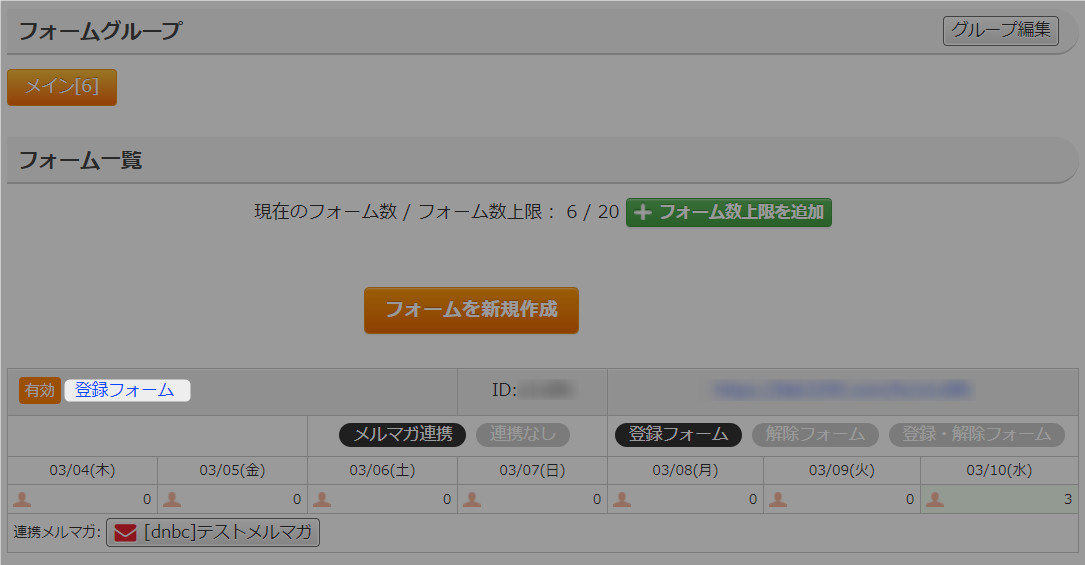
- 該当のフォームタイトルをクリック。

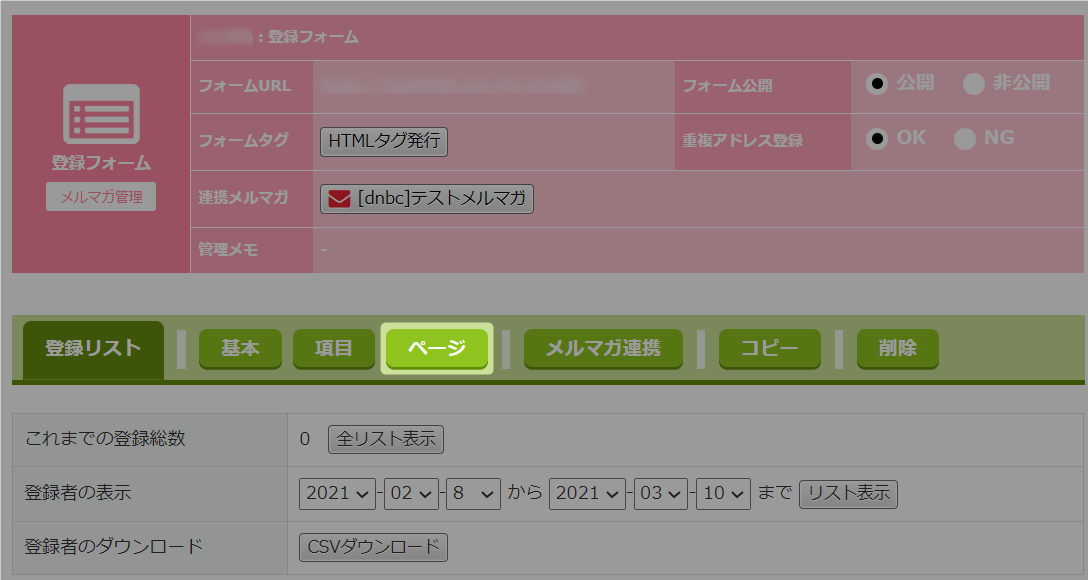
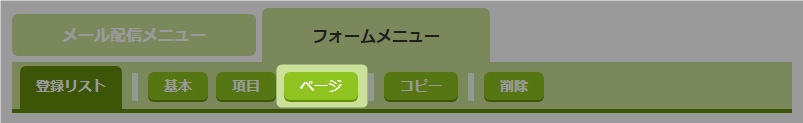
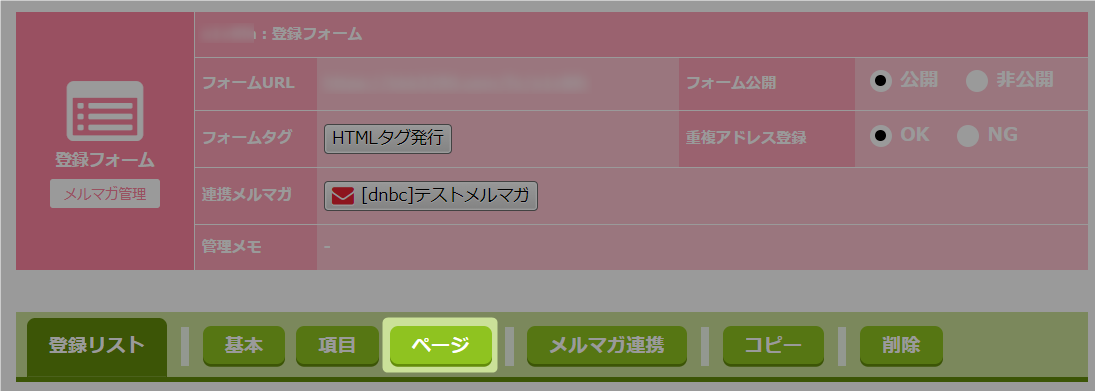
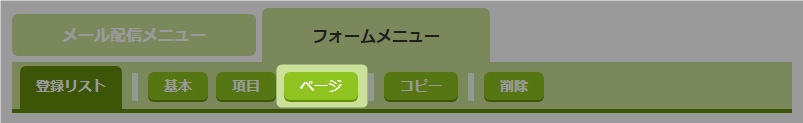
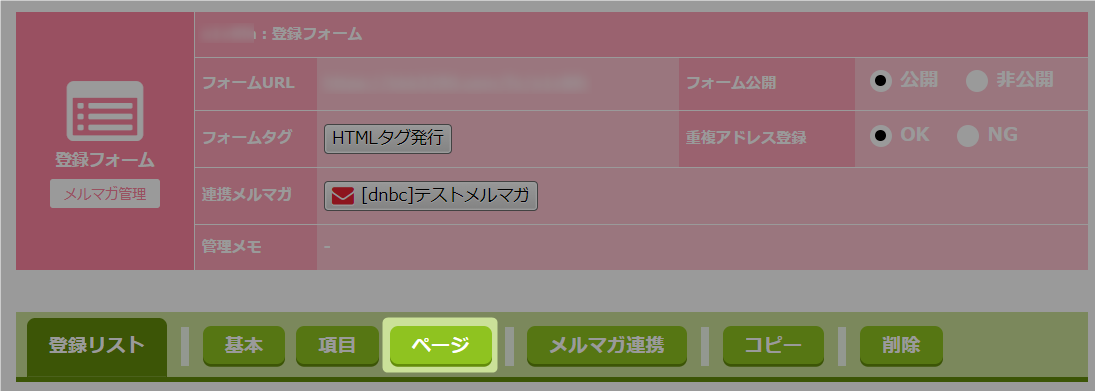
- 「ページ」をクリック。
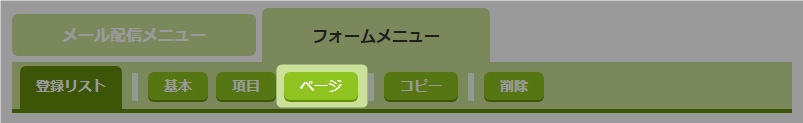
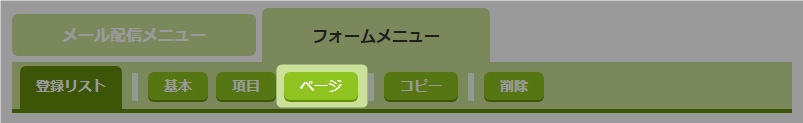
 <マガジンと連携していない場合のメニュー表示>
<マガジンと連携していない場合のメニュー表示>
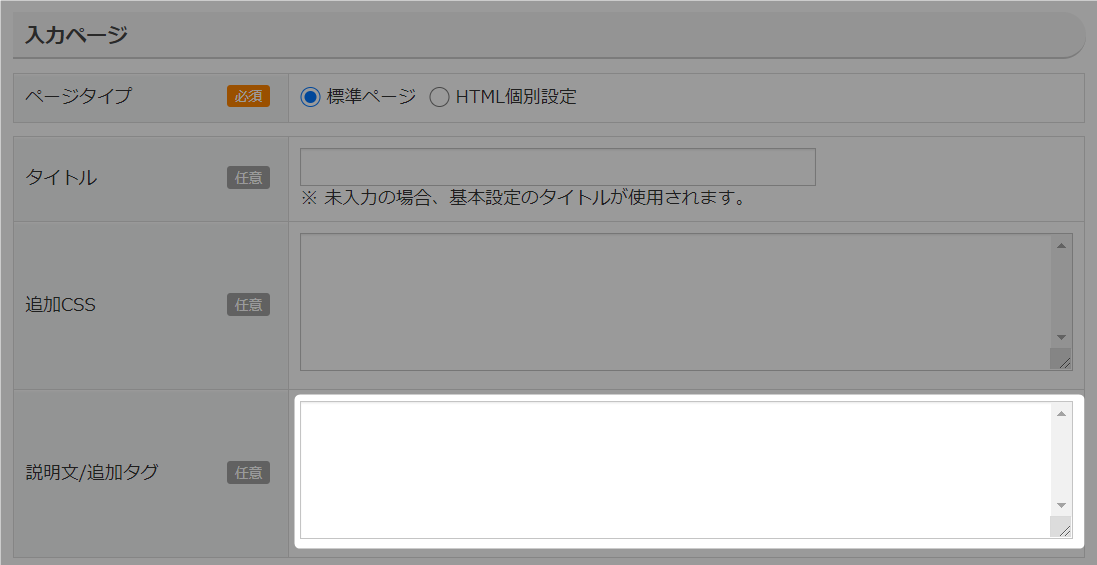
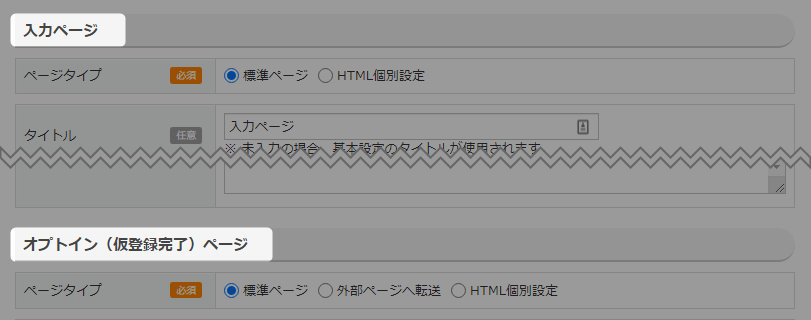
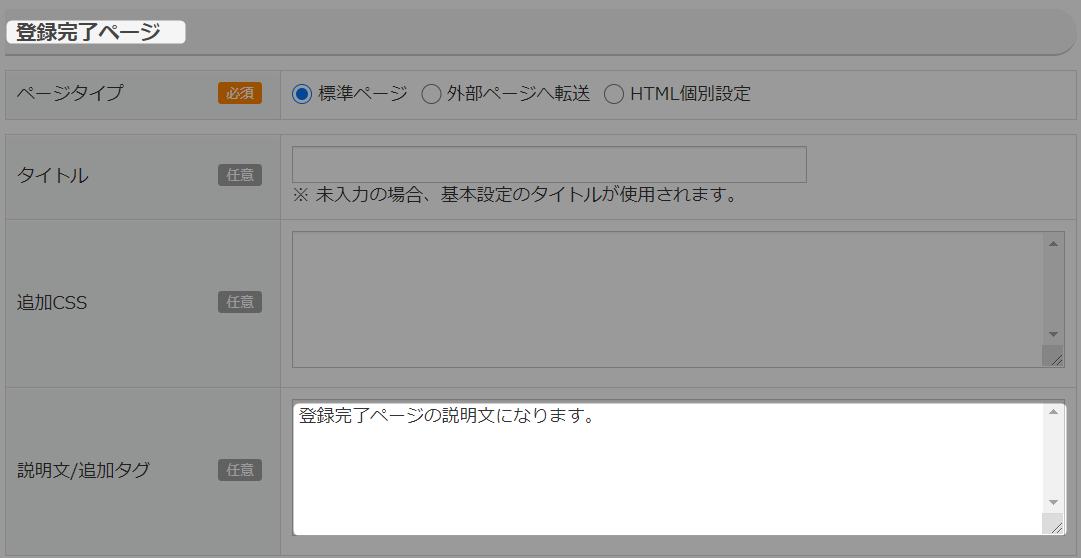
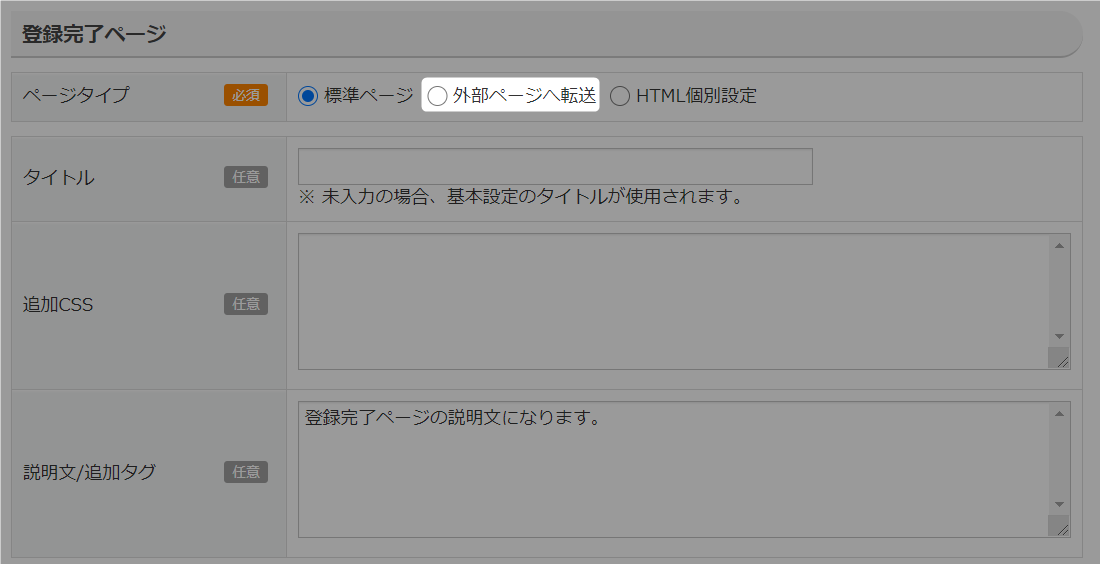
- 「説明文 / 追加タグ」の欄へ説明文を入力。
 設定したいページの「説明文 / 追加タグ」欄へ入力してください。
設定したいページの「説明文 / 追加タグ」欄へ入力してください。
入力欄はページごとで分かれていますのでご注意ください。
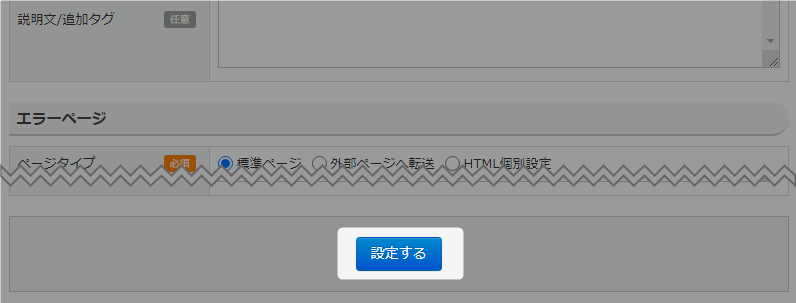
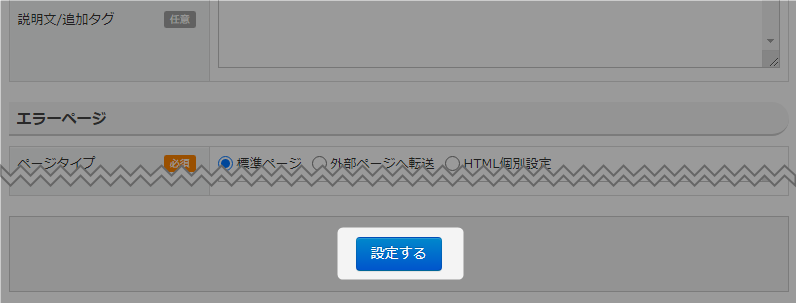
- 「設定する」をクリック。

- 以上が、フォームページに説明文を入れる手順です。
フォームURLをクリックすると「入力ページ」の説明文を確認できます。



※「入力ページ」以外のページ説明文を確認するには、
ご自身で実際にフォームから登録することで確認できます。
各ページの説明文表示例
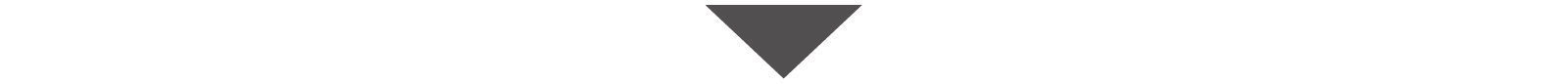
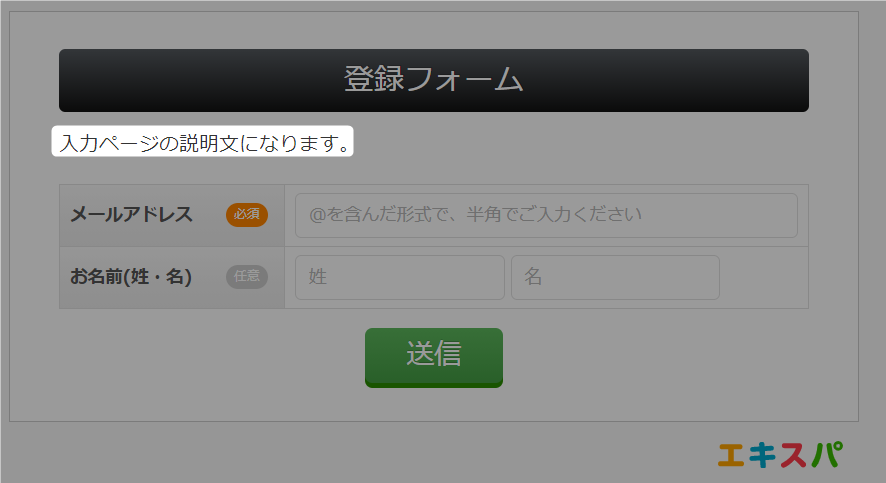
◆入力ページの説明文表示例 
◆オプトイン(仮登録完了)ページの説明文表示例 
◆登録完了ページの説明文表示例 
◆解除完了ページの説明文表示例 
◆エラーページの説明文表示例 
フォームページにコンバージョンタグを入れる方法
「登録完了ページ」にコンバージョンタグを設置することで、設置したフォームからの
登録数を計測することが可能になります。
登録数を計測することが可能になります。
コンバージョンタグを設定する場合は改行を削除し、1行にした状態で設定を
お願いします。改行がありますと測定ができませんのでご注意ください。
お願いします。改行がありますと測定ができませんのでご注意ください。
「登録完了ページ」をオリジナルのページにする場合の設定手順は異なります。
設定手順は以下をご参照ください。
→ 「HTMLやCSSでフォームページをカスタマイズする方法」
- 「フォーム」をクリック。

- タグを設定したいフォームタイトルをクリック。

- 「ページ」をクリック。
 <マガジンと連携していない場合のメニュー表示>
<マガジンと連携していない場合のメニュー表示>
- 「登録完了ページ」の「説明文 / 追加タグ」欄に、コンバージョンタグを入力。
 コンバージョンタグを設定する場合は改行を削除し、1行で設定をお願いいたします。
コンバージョンタグを設定する場合は改行を削除し、1行で設定をお願いいたします。 - 「設定する」をクリック。

- 以上が、フォームページにコンバージョンタグを入れるための手順です。
※この設定により、このフォームから登録が完了した場合、
コンバージョンタグを発行したサービスに記録が反映されるようになります。
HTMLやCSSでフォームページをカスタマイズする方法
- 「フォーム」をクリック。

- フォームタイトルをクリック。

- 「ページ」をクリック。
 <マガジンと連携していない場合のメニュー表示>
<マガジンと連携していない場合のメニュー表示>
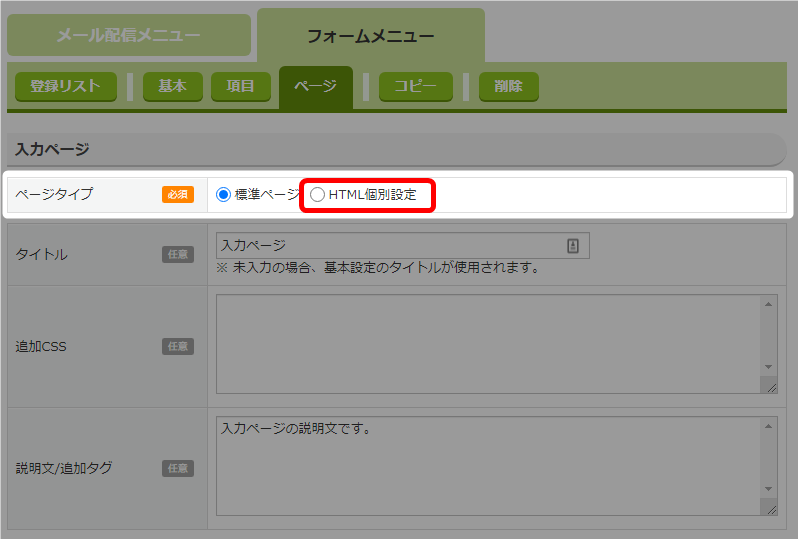
- 設定したいページ欄の、ページタイプ「HTML個別設定」を選択。

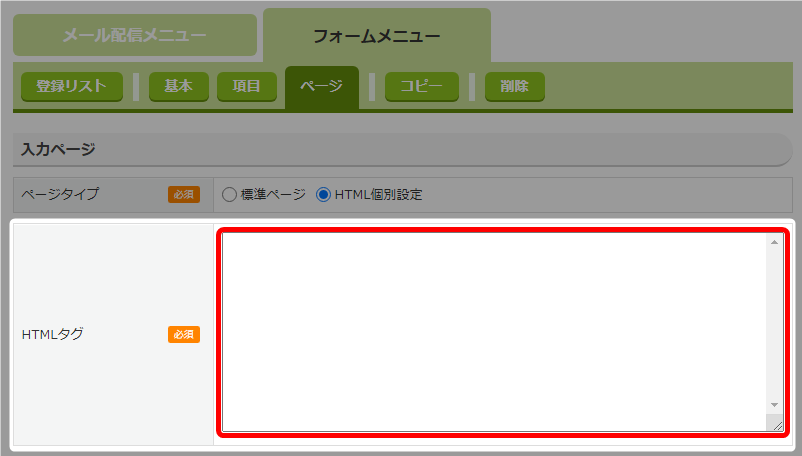
- 「HTMLタグ」欄に設定したいタグを入力。
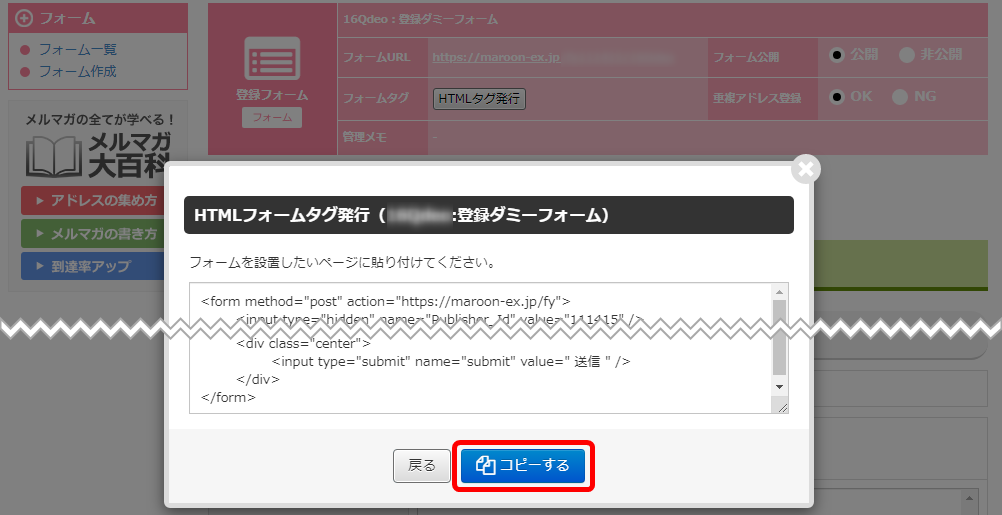
 入力ページをオリジナルにする場合は、「HTMLタグ発行」から
入力ページをオリジナルにする場合は、「HTMLタグ発行」から
フォームタグをコピーし、そのタグを「HTMLタグ」欄へ貼り付け
オリジナルタグを組むようにお願いいたします。

「コピーする」をクリックしてタグをコピーし、「HTMLタグ」欄へ貼り付けて
ください。
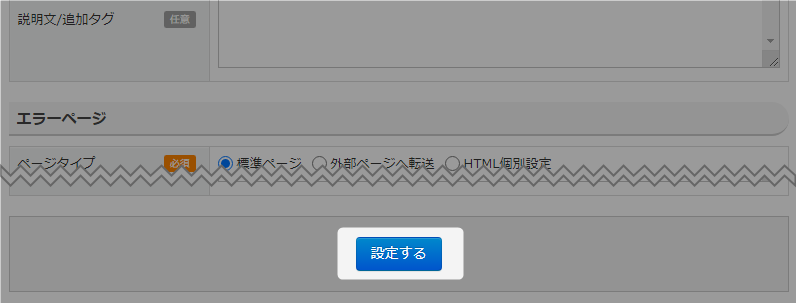
- 設定完了後、下へスクロールし「設定する」をクリック。

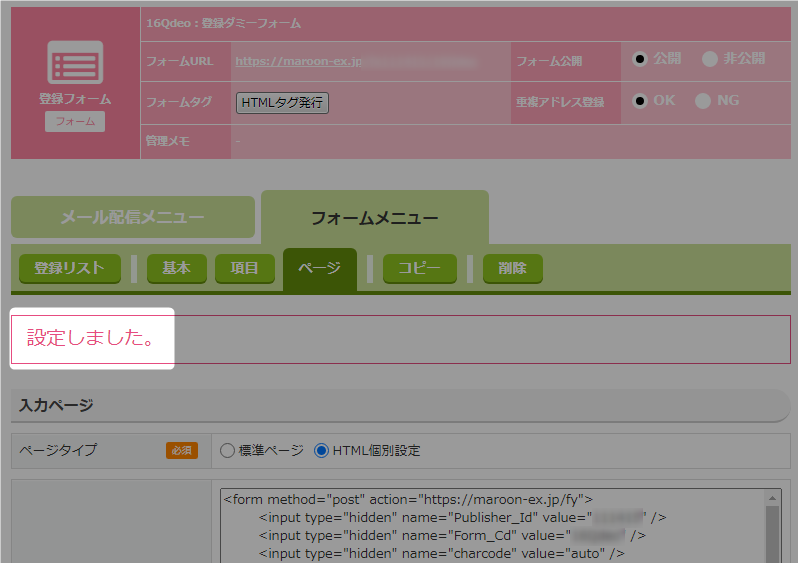
- 設定が完了したことを確認できます。
 入力ページで、HTML個別設定を使用した場合は「サポート対象外」となります。
入力ページで、HTML個別設定を使用した場合は「サポート対象外」となります。
HTML個別設定を利用して、読者登録ができない場合は、一旦「標準ページ」に戻して
実際に読者登録ができるかをご確認ください。
問題なく読者登録が出来る場合は、オリジナルタグに問題があると判断できます。
その場合はサポート対象外となりますのでご了承ください。登録完了ページをオリジナルのページにする場合のコンバージョンタグ設置について
コンバーションタグを含めたオリジナルページのタグを入力して、設定を完了させて
ください。 - 以上が、HTMLやCSSでフォームページをカスタマイズするための手順です。
フォーム入力後に外部ページへ転送設定をする方法
以下ページについては、フォーム入力後に外部のページへ転送することができます。
各ページの用途に合せて転送設定をご活用ください。
各ページの用途に合せて転送設定をご活用ください。
・オプトイン(仮登録完了)ページ(オプトイン設定をしている場合)
・登録完了ページ
・登録解除ページ
・エラーページ
- 「フォーム」をクリック。

- 転送設定をするフォームタイトルをクリック。

- 「ページ」をクリック。
 <マガジンと連携していない場合のメニュー表示>
<マガジンと連携していない場合のメニュー表示>
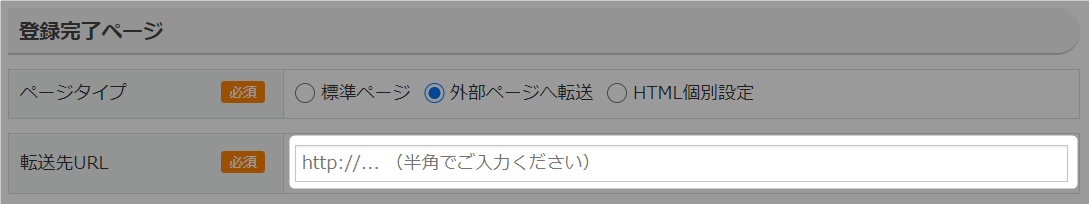
- ページタイプの「外部ページへ転送」をクリック。

- 「転送先URL」の欄に転送先のURLを入力。

- 「設定する」をクリック。

- 以上が、フォーム入力後に外部ページへ転送設定をする手順です。
「フォームURL」から実際に情報を入力して、正しく転送表示されるか
ご確認をお願いします。