ページ編集画面の開き方と、ページのタイプについて解説いたします。
ページ編集画面の開き方
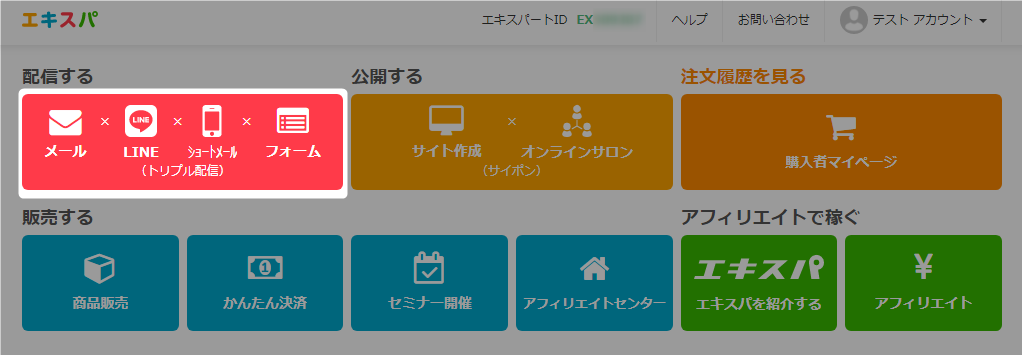
- 「トリプル配信」をクリック。

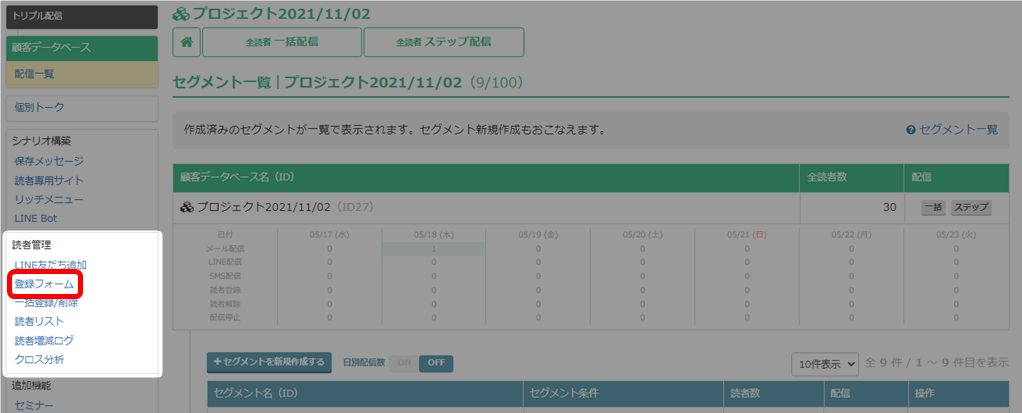
- ページ編集をしたいフォームがある顧客データベース名をクリック。

- 「登録フォーム」をクリック。

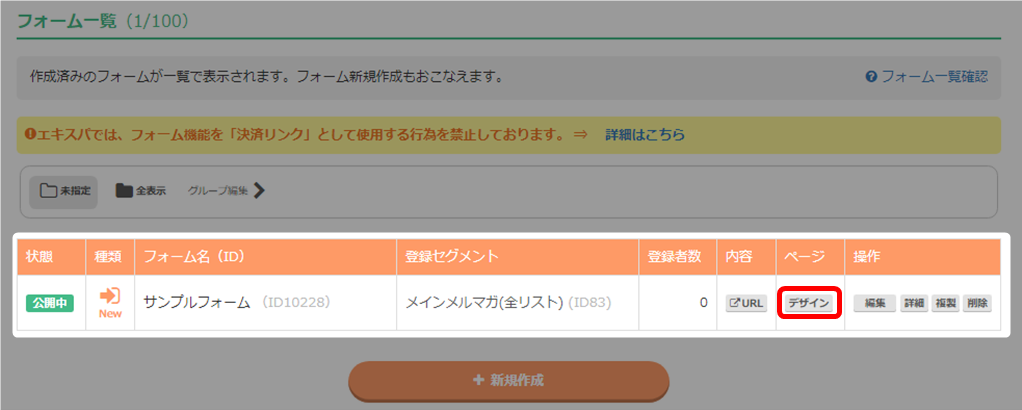
- ページ編集したいフォームの「デザイン」をクリック。

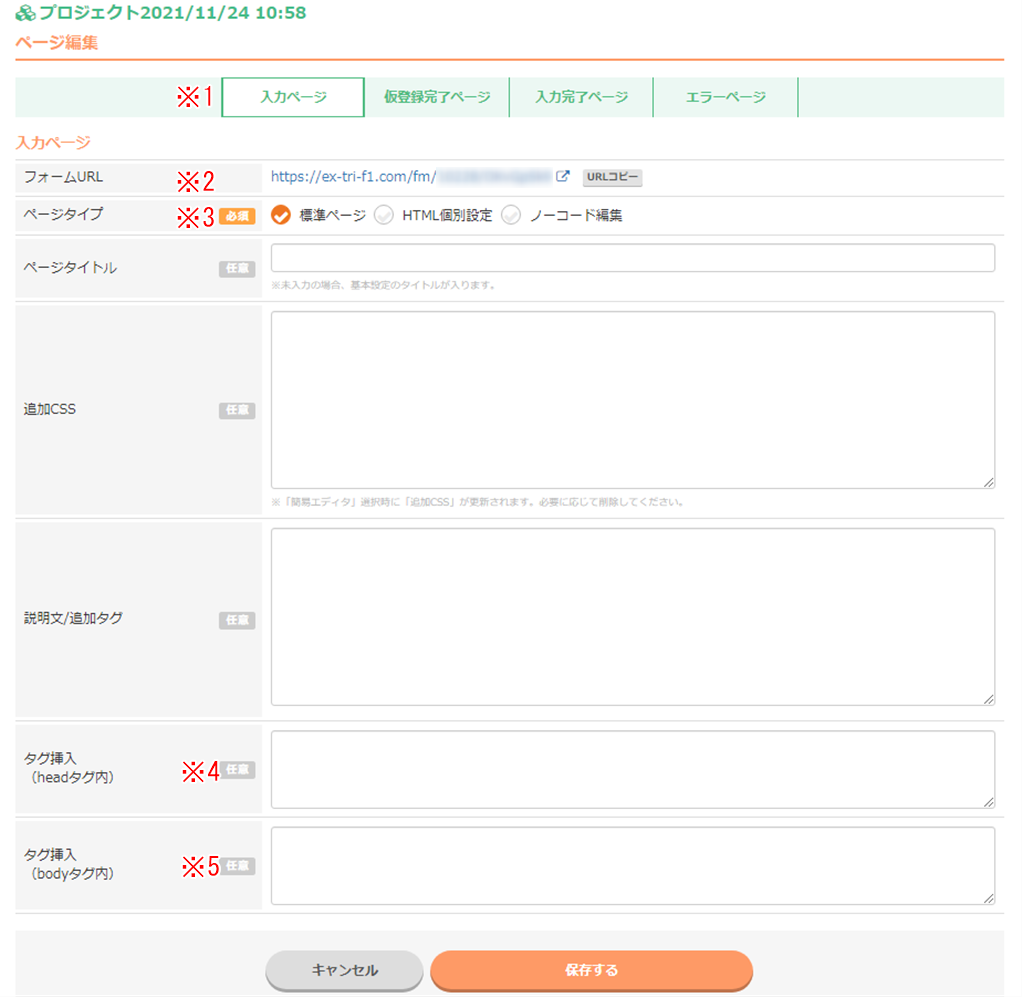
- この画面で各ページの編集が可能です。

※1 ページの種類 編集したいページの種類を選択します。 ※2 フォームURL このフォームのURLです。クリックすると入力ページが開きます。 ※3 ページタイプ ページタイプを選択すると、下側にはそれぞれの編集項目やボタンが表示されます。 ※4 ※5 タグ挿入 グーグルアナリティクスのタグなどを挿入できます。 - 以上が、ページ編集画面の開き方です。
詳細は以下をご確認ください。
ページタイプ「標準ページ」
・テキスト入力だけでも編集が可能な為、専門的な知識不要です。
・CSSやタグの追加も可能です。
・CSSやタグの追加も可能です。
「ノーコード編集」を選択後、「標準ページ」に戻ると「追加CSS」が更新されます。
標準ページの表示がおかしいようなら、「追加CSS」欄を全て削除し、保存をしてください。
標準ページの表示がおかしいようなら、「追加CSS」欄を全て削除し、保存をしてください。
ページの表示を確認するには、フォーム詳細の「フォームURL」で確認できます。
→ 「登録フォーム詳細の見方」
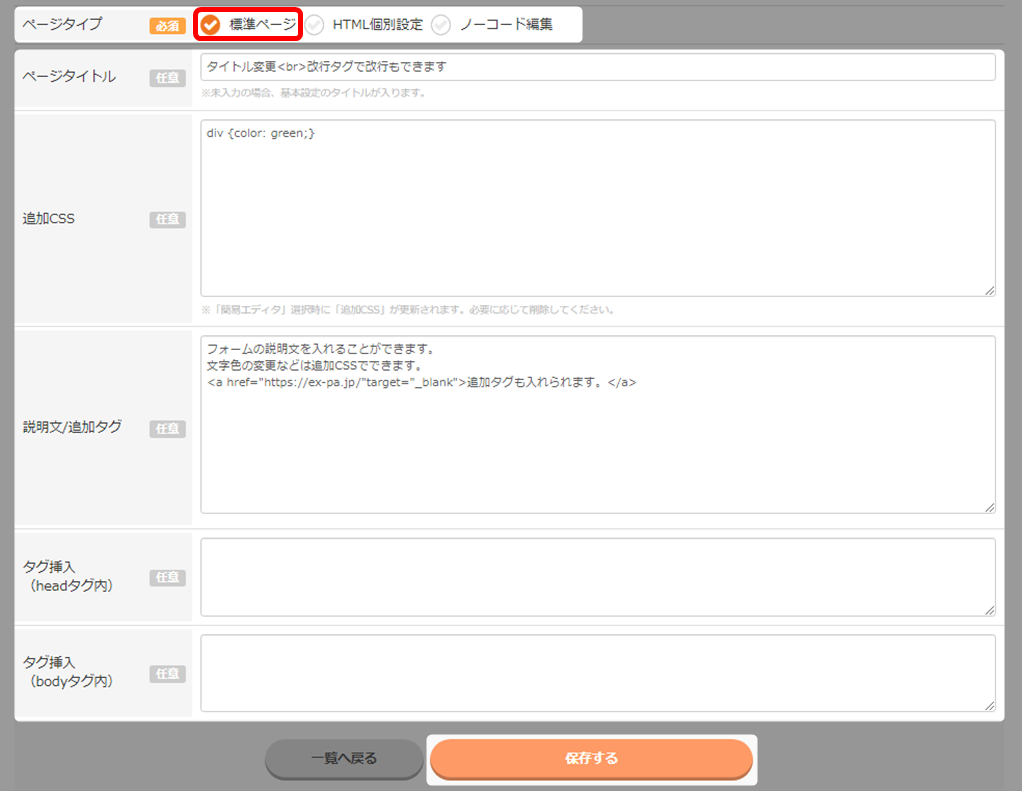
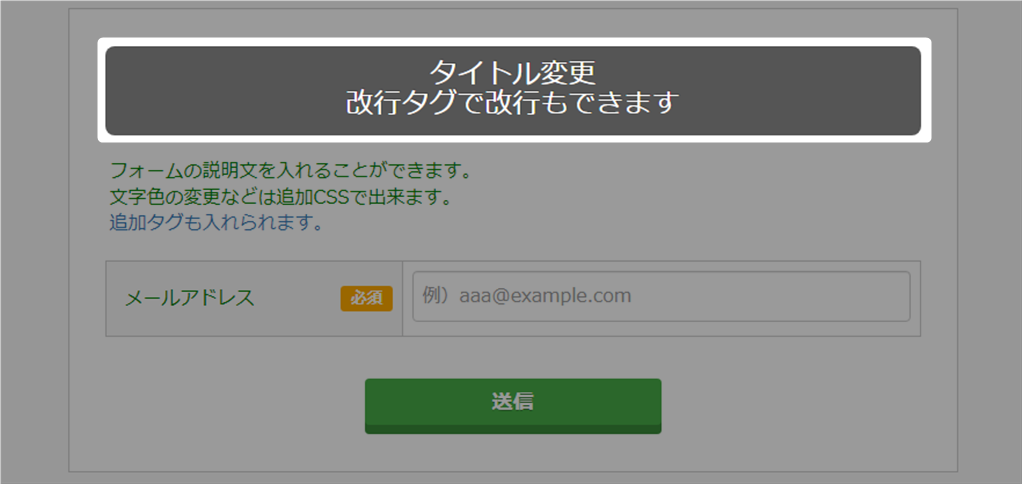
入力例)
| ページタイトル |
・改行タグで、改行も可能です。 |
| 追加CSS |
・直接CSSを入力して追加できます。 |
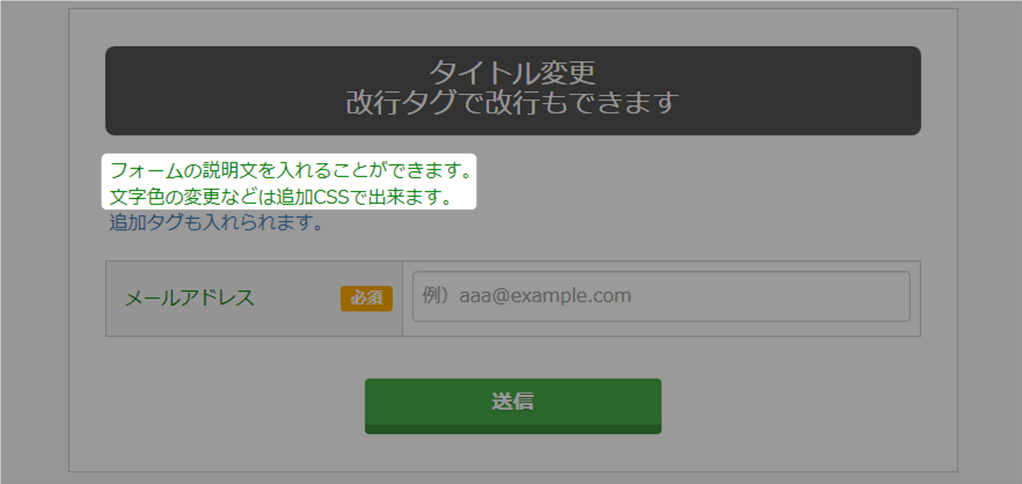
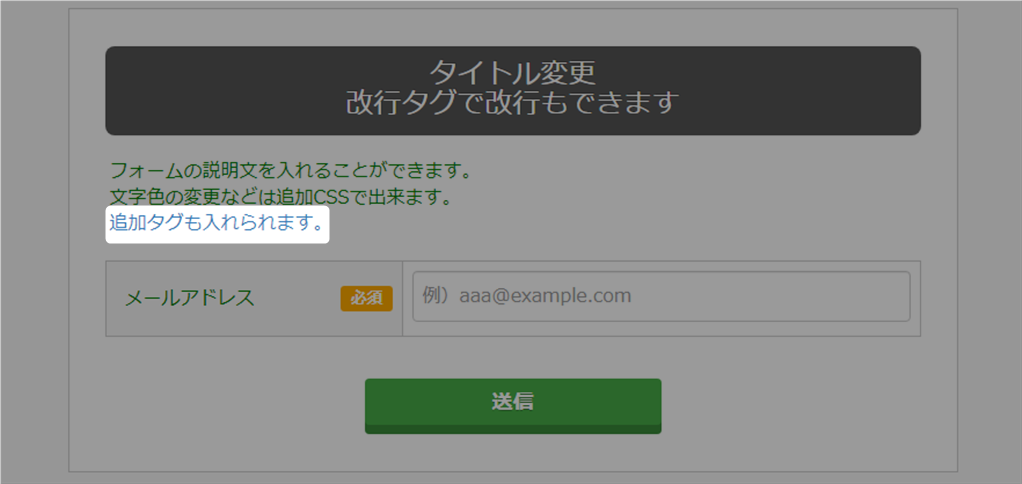
| 説明文/追加タグ |
ページタイトルの下に、説明文とタグを追加できます。 |
編集後、画面下部の「保存する」で設定の保存をおこなってください。
ページタイプ「外部ページへ転送」
ご自身で用意したページへ転送が可能です。
| 転送先URL | 用意してある外部ページURLを入力します。 |
編集後、画面下部の「保存する」で設定の保存をおこなってください。
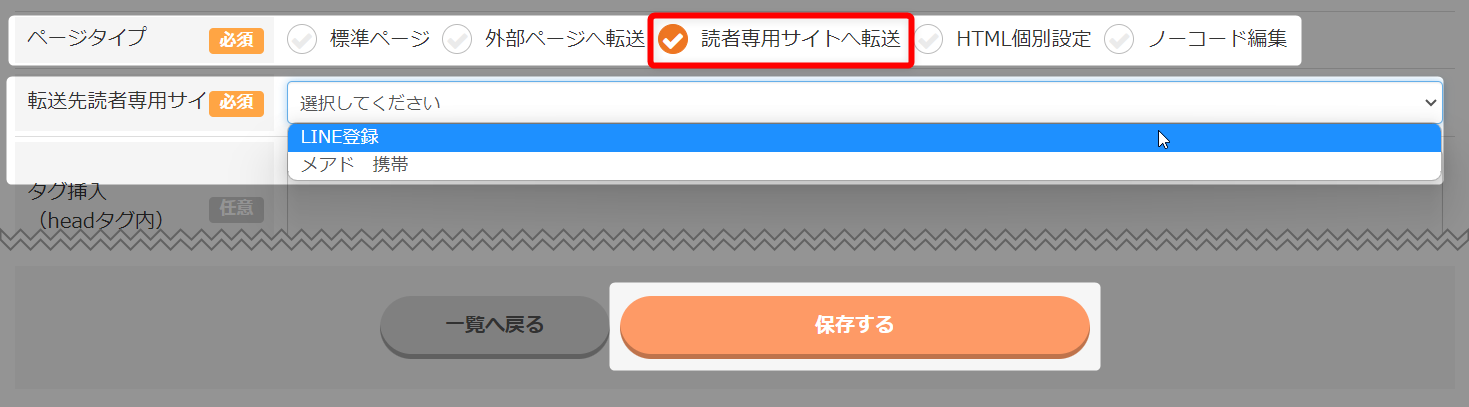
ページタイプ「読者専用サイトへ転送」
あらかじめ作成済みの「読者専用サイト」へ転送することができます。
「入力完了ページ」で選択することができます。
「入力完了ページ」で選択することができます。
編集後、画面下部の「保存する」で設定の保存をおこなってください。
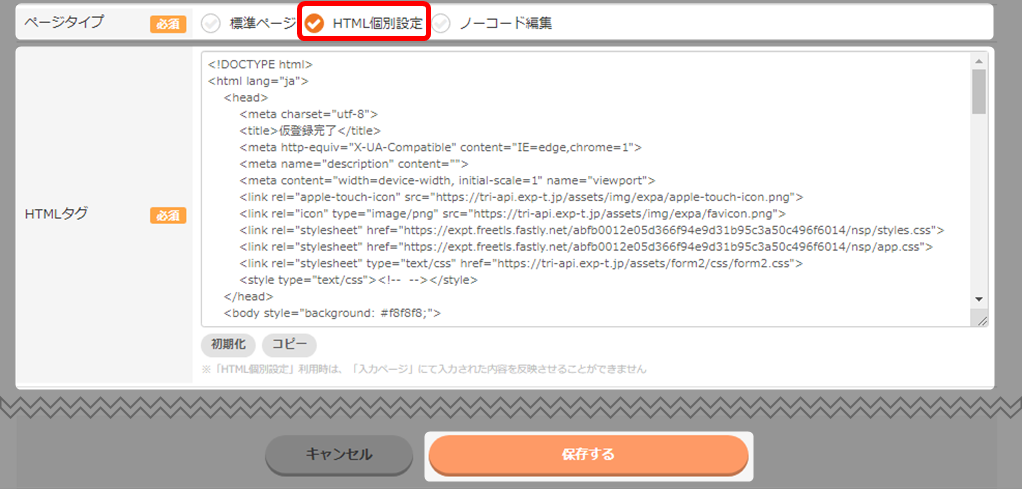
ページタイプ「HTML個別設定」
・標準ページで表示されている内容のHTMLタグがデフォルトで入っておりますが、タグの追加など、内容の編集が可能です。
・「標準ページ」で入力した「説明文/追加タグ」の内容はそのまま残ります。
・「標準ページ」で入力した「説明文/追加タグ」の内容はそのまま残ります。
「ノーコード編集」を一度選択してから「HTML個別設定」へ戻った場合、タグが更新されます。
再度HTML個別設定で編集をする場合は、「初期化」ボタンをクリックし、初期化してからタグの編集をしてください。
再度HTML個別設定で編集をする場合は、「初期化」ボタンをクリックし、初期化してからタグの編集をしてください。
HTML個別設定を使用した場合は「サポート対象外」となります。
・HTML個別設定を利用して、読者登録ができない場合は、一旦「標準ページ」に戻して実際に読者登録ができるかをご確認ください。
・問題なく読者登録が出来る場合は、オリジナルタグに問題があると判断できます。
その場合はサポート対象外となりますのでご了承ください。
・HTML個別設定を利用して、読者登録ができない場合は、一旦「標準ページ」に戻して実際に読者登録ができるかをご確認ください。
・問題なく読者登録が出来る場合は、オリジナルタグに問題があると判断できます。
その場合はサポート対象外となりますのでご了承ください。

| 初期化 | 「ノーコード編集」を選択するとタグが更新されます。 再度HTML個別設定を編集したい場合は「初期化」をクリックし、もとの状態へ戻してから編集してください。 |
| コピー | HTMLタグがコピーされます。 メモ帳などにはりつけて内容の確認ができます。 |
編集後、画面下部の「保存する」で設定の保存をおこなってください。
ページタイプ「ノーコード編集」
フォームエディタを使用して、ページを自由にカスタマイズできます。
「ページテンプレート」で作成済みのテンプレートを反映したい場合は、エディタを起動後、左上の「フォームテンプレ」より選択できます。
「ページテンプレート」で作成済みのテンプレートを反映したい場合は、エディタを起動後、左上の「フォームテンプレ」より選択できます。
| 編集する | フォームエディタの編集画面が、別タブで表示されます。 |
編集後、画面下部の「保存する」で設定の保存をおこなってください。
ノーコード編集手順
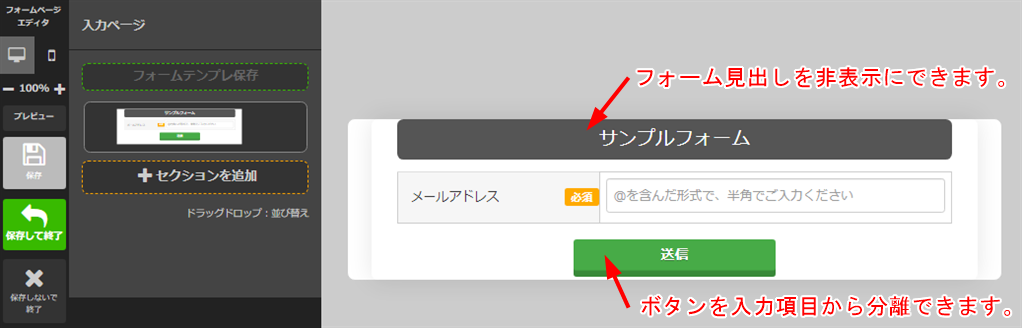
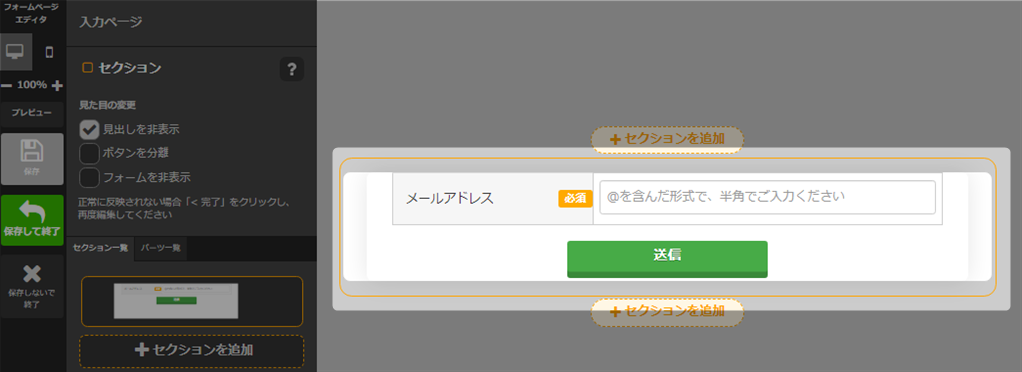
ノーコード編集のエディタ画面確認
| ※1 表示設定 | 編集パネル(※10)をPC表示、スマートフォン表示に切り替え、それぞれの見え方を確認できます。 |
| ※2 拡大設定 | 編集パネルの拡大率を変更できます。 |
| ※3 プレビュー | 別ウインドウが立ち上がり、PC、タブレット、スマートフォンのプレビューを確認できます。 |
| ※4 保存 | 編集内容を保存します。エディタは閉じません。 |
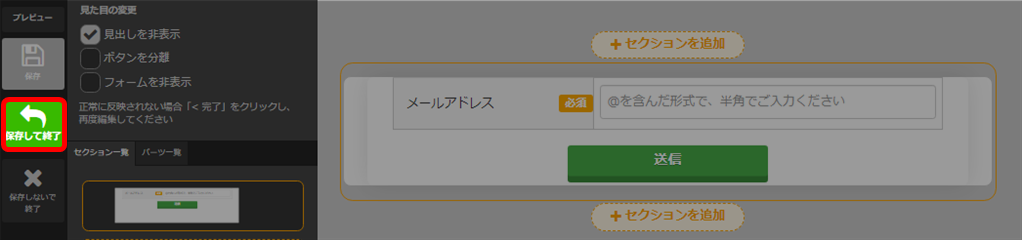
| ※5 保存して終了 | 編集内容を保存し、エディタを閉じて編集を終了します。 |
| ※6 保存しないで終了 | 編集内容を保存せず、エディタを閉じて終了します。 |
| ※7 フォームテンプレ保存 | エディタで編集したフォームをテンプレートとして保存します。 |
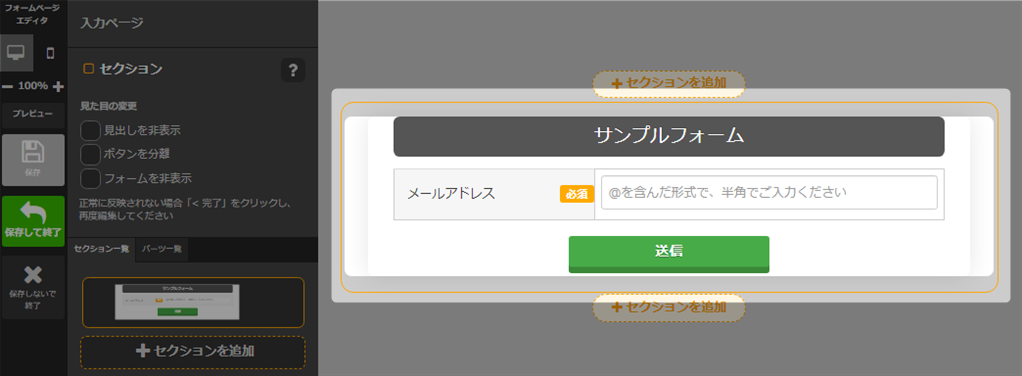
| ※8 セクション | このページのセクションを表示します。セクションを選択し、複製や削除ができます。 また、ドラッグで位置を変更できます。 |
| ※9 セクションを追加 | 既存セクションの一番下へセクションを追加します。 セクション追加については、以下「ページテンプレの作成手順」マニュアルをご参照ください。 → 「ページテンプレの新規作成手順」 編集後「保存して終了(※5)」をクリックするとページへ反映されます。 |
| ※10 編集パネル | 選択したセクション、コンテナ、パーツの各デザインやレイアウトの編集ができます。
編集については以下をご参照ください。 |
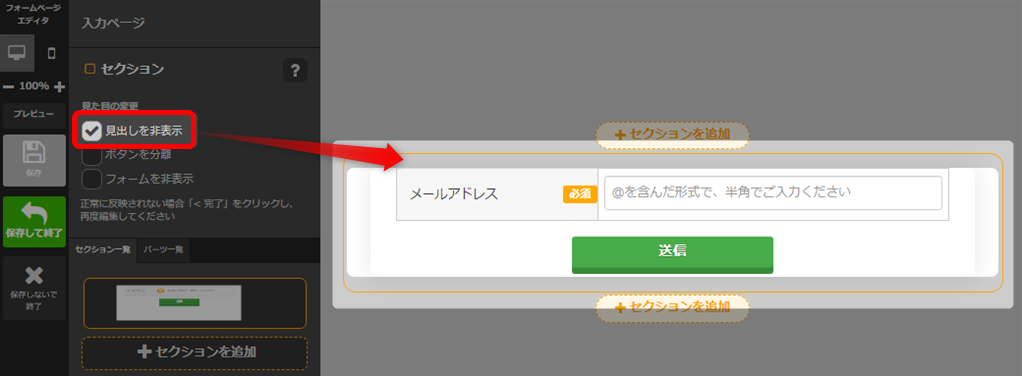
フォームの見出しを非表示にする
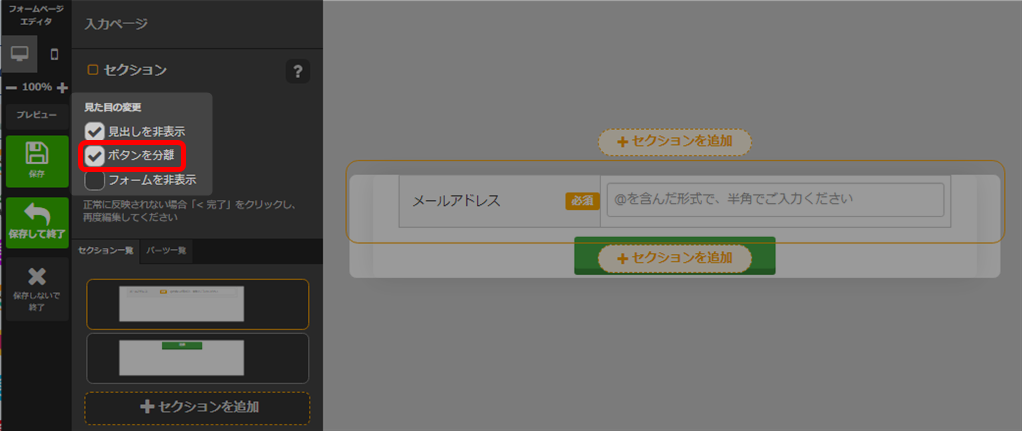
フォームのボタンを分離する
- フォームセクションを選択。

- 「ボタンを分離」にチェック。

- 入力項目とボタンが分離し、別々のセクションになったことを確認できます。
 再度チェックをはずすと、分離を解除できます。
再度チェックをはずすと、分離を解除できます。 - 以上が、フォームのボタンを分離する手順です。
検索ワード / #作成済みフォーム #作成済みのフォーム #作成したフォーム #入力フォーム編集 #フォーム見た目編集 #フォーム入力ページ編集 #フォーム入力画面編集 #フォーム入力完了ページ編集 #フォーム入力完了画面編集 #フォーム本登録完了画面変更 #フォーム登録完了画面変更 #フォーム登録完了後転送 #フォーム登録完了後別サイトに転送 #フォーム登録完了後サイトに転送 #フォーム登録完了後転送 #フォームタイトル変更 #フォームページタイトル変更 #フォーム見出し非表示 #フォームタイトル非表示 #フォームボタン分離 #フォームボタン分割