「ノーコード編集」で「入力ページ」を作成する手順について、実例で解説いたします。
フォームエディタの起動方法
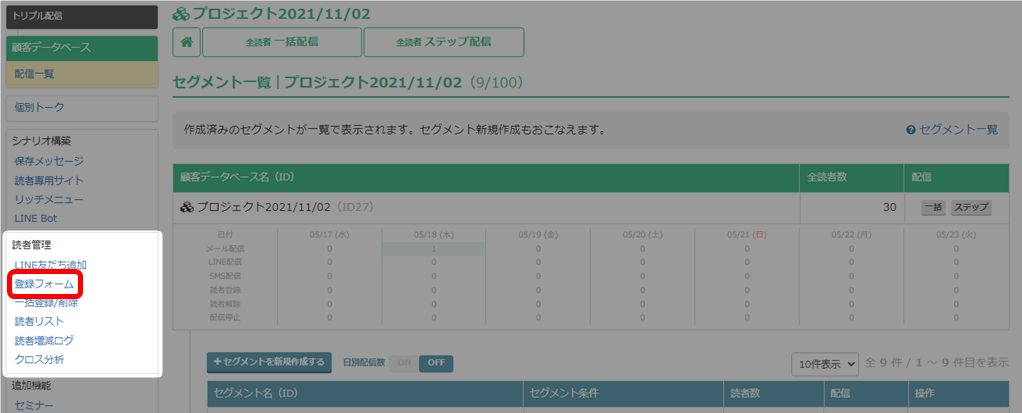
- 編集したいフォームのある「顧客データベース名」をクリック。

- 「登録フォーム」をクリック。

- 編集をするフォームの「デザイン」をクリック。

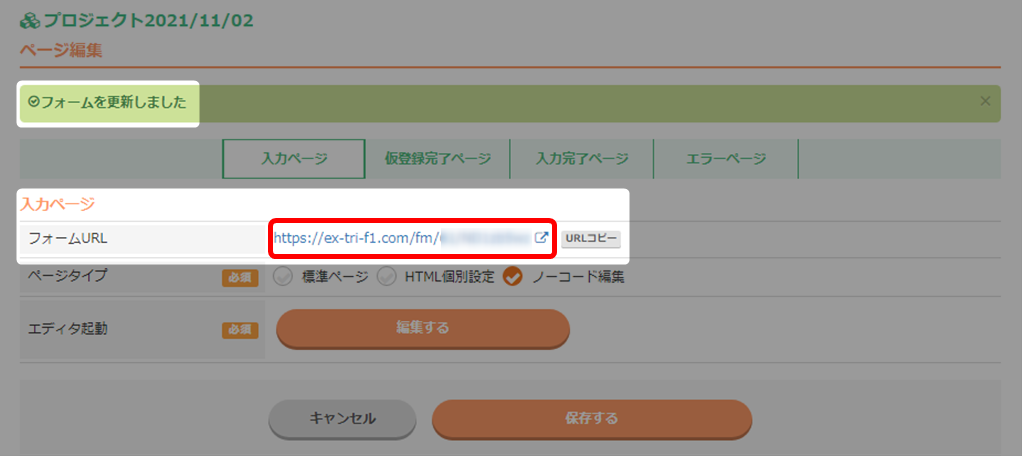
- 「入力ページ」の「ノーコード編集」にチェックを入れ、「編集する」をクリック。

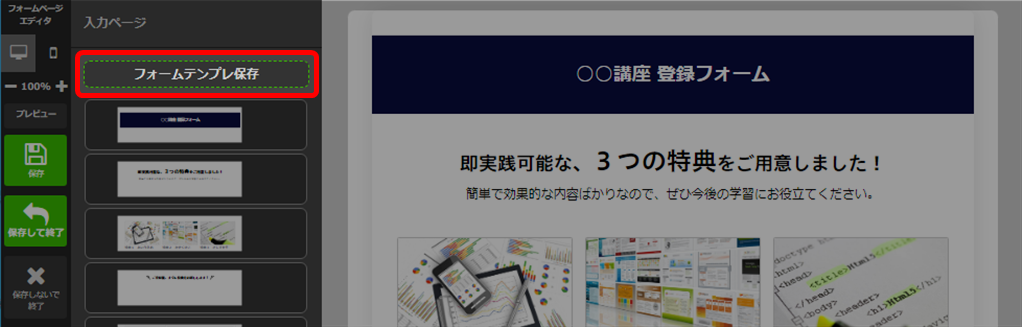
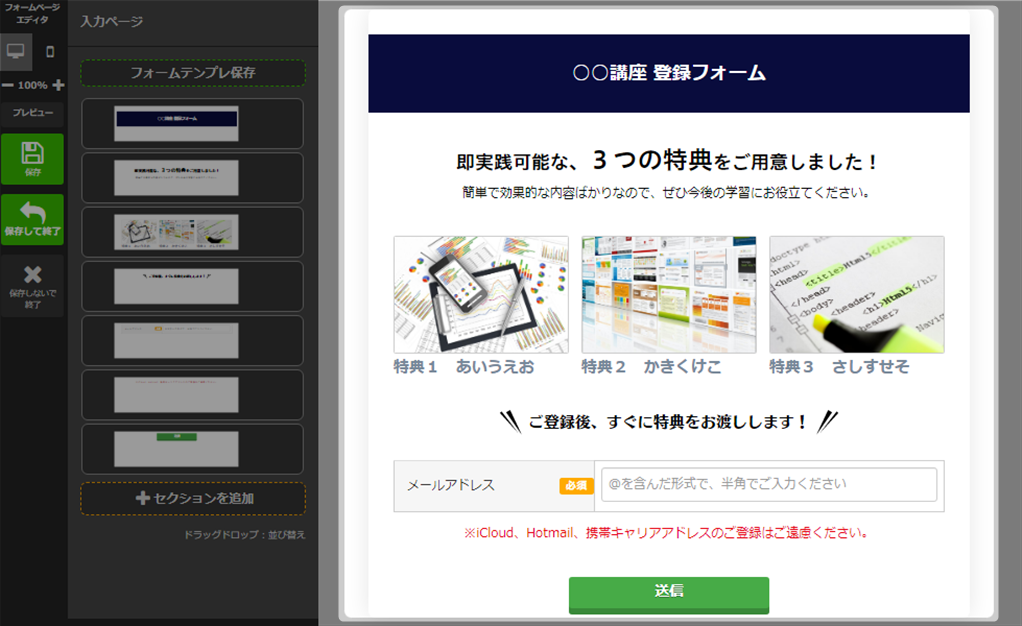
※1 ※2 タグ挿入 グーグルアナリティクスのタグなどを挿入できます。 ※3 保存する 編集が完了したらクリックして保存します。 - フォームエディタが起動します。

※1 Myテンプレート 作成済みのページテンプレートがある場合は、こちらに表示されます。
テンプレートについはこちら → 「ページテンプレート」※2 保存 作業途中の状態を保存できます。 ※3 保存して終了 編集内容を保存してエディタを閉じ、ページ編集画面へ戻ります。 - 以上が、フォームエディタの起動手順です。
引き続き、次の「フォーム見出しの非表示 / ボタンの分離」へお進みください。
フォーム見出しの非表示 / ボタンの分離
フォームの見出しを非表示にし、ボタンを分離することで
自由にカスタマイズしやすくなります。
自由にカスタマイズしやすくなります。
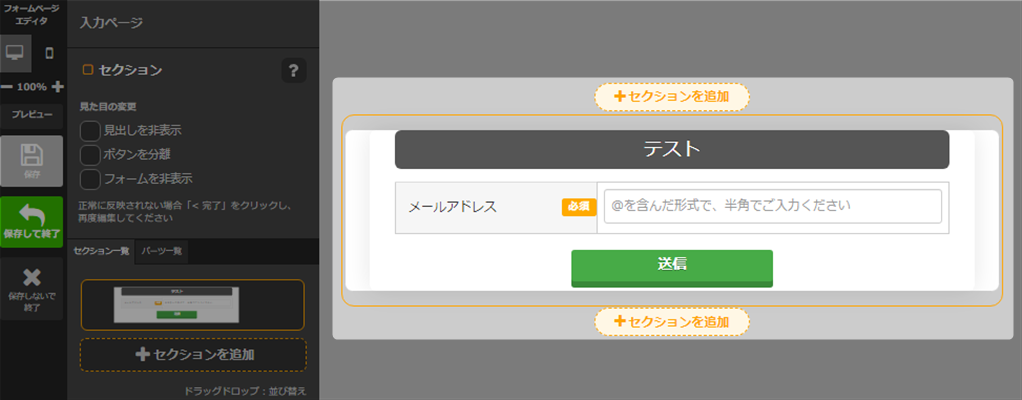
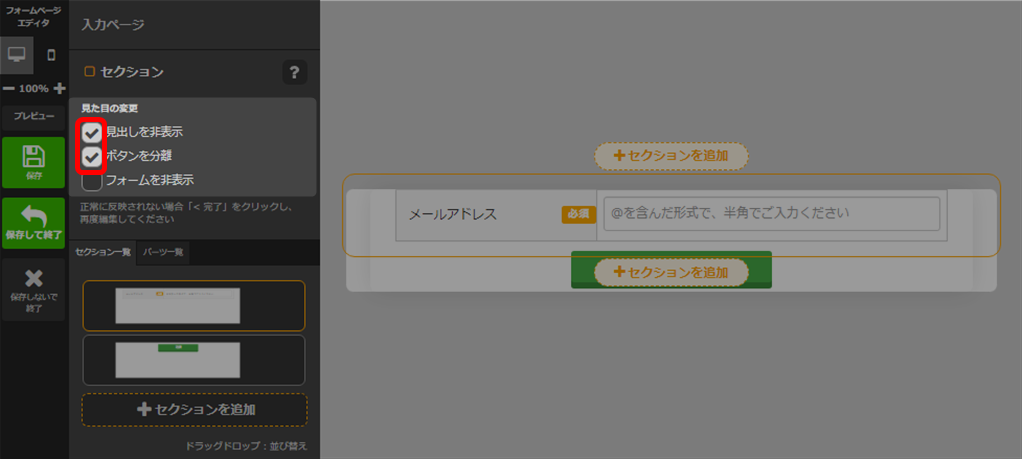
- フォームセクションをクリック。

- 「見出しを非表示」「ボタンを分離」にチェック。
 ボタンを分離することで、入力フォームとボタンが別々のセクションになります。
ボタンを分離することで、入力フォームとボタンが別々のセクションになります。 - 以上が、フォーム見出しの非表示 / ボタンの分離手順です。
引き続き、次の「必要なセクションの追加」へお進みください。
必要なセクションの追加
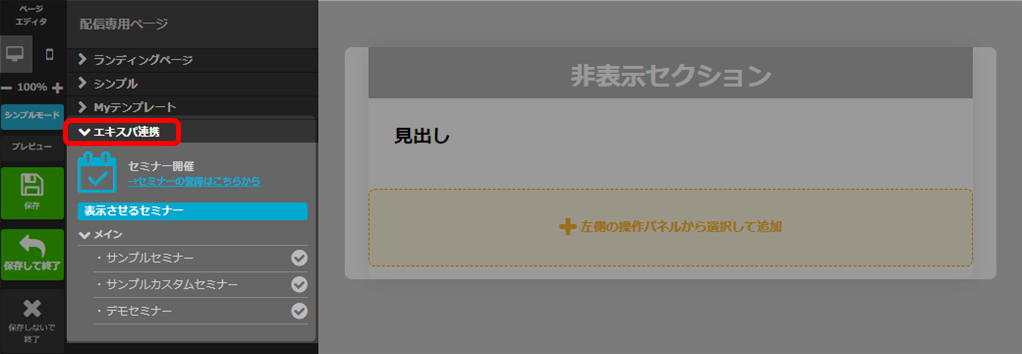
- 入力フォームのセクションを選択し、上側の「セクションを追加」をクリック。
 <セミナーセクションについて>
<セミナーセクションについて>
・作成済みのセミナーをセクションとして追加することで、セミナーの申し込みができるようになります。

・表示形式の変更も可能です。詳細はこちら → 「セミナー開催パーツの設定」
・セミナーは前もって作成しておく必要があります。
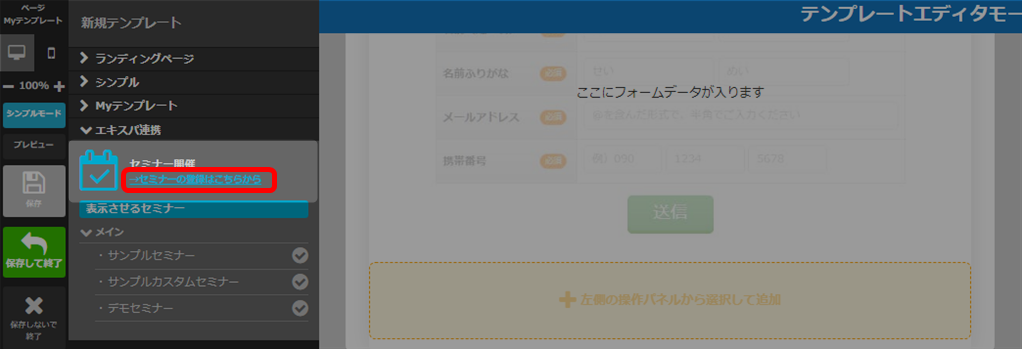
未作成の場合は、「セミナーの登録はこちらから」より登録ができます。

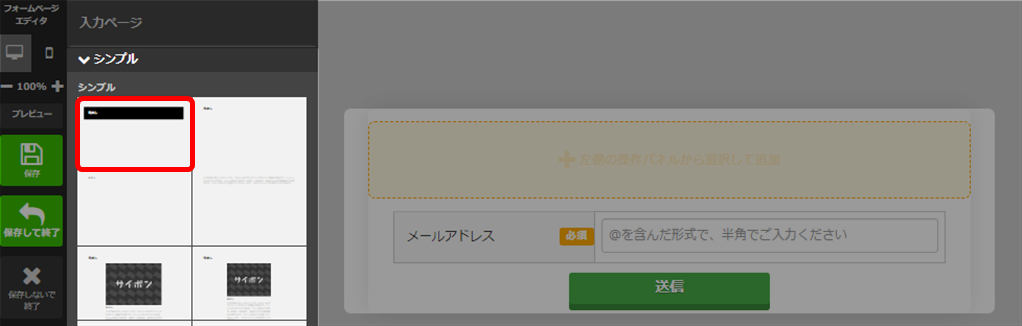
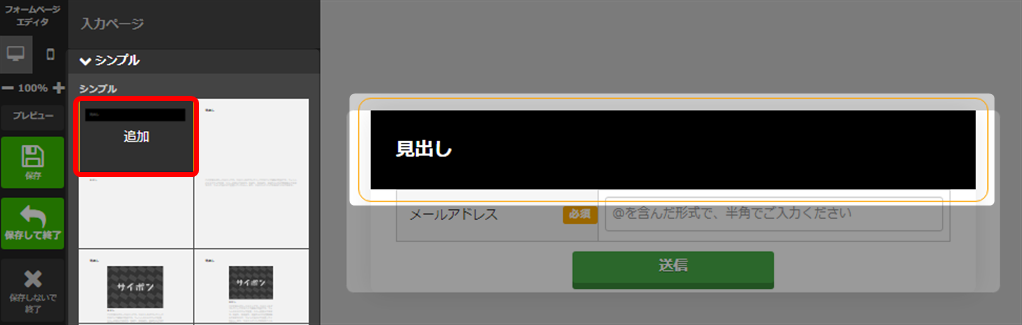
- 「シンプル」をクリック。

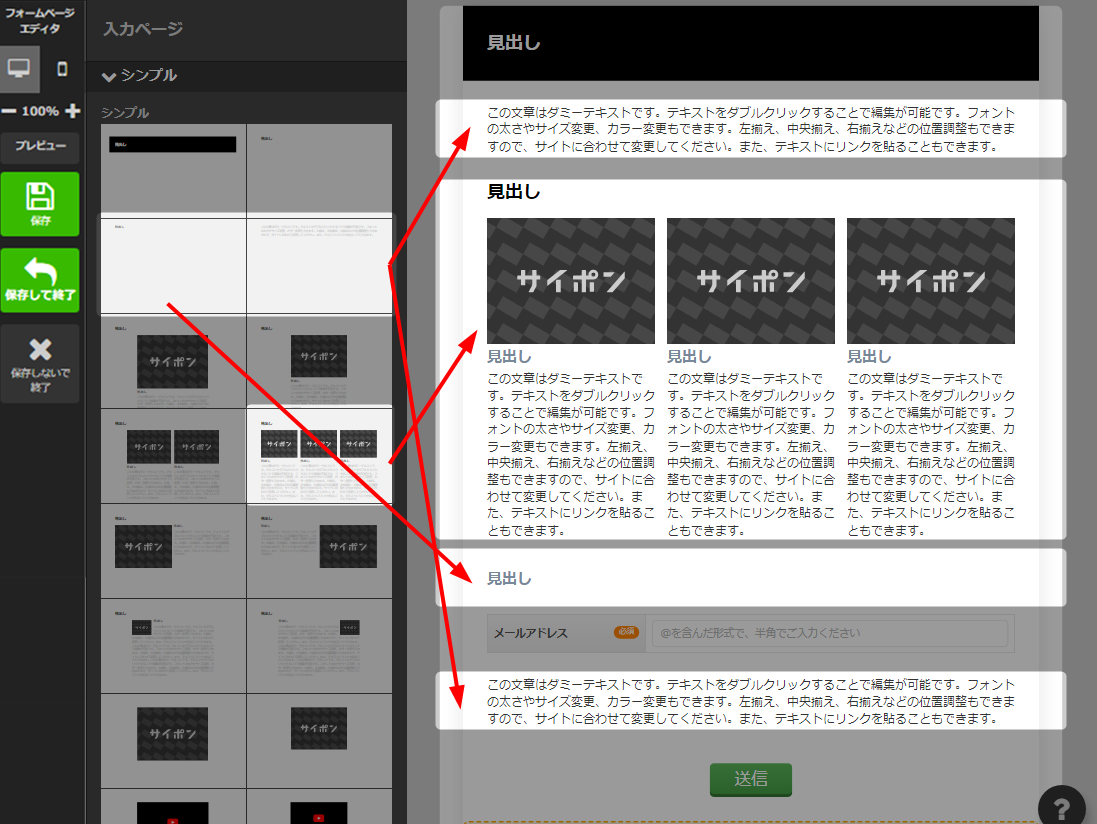
- 追加する見出しセクションをクリック。

- 「追加」をクリックで、セクションが追加されます。

- 同様に必要なセクションを追加。

- 以上が、必要なセクションの追加手順です。
最後に「テキスト編集と微調整」で完成します。
テキスト編集と微調整
- テキストを入力。
 テキストをダブルクリックすると「書式パネル」が表示され、編集が可能になります。
テキストをダブルクリックすると「書式パネル」が表示され、編集が可能になります。
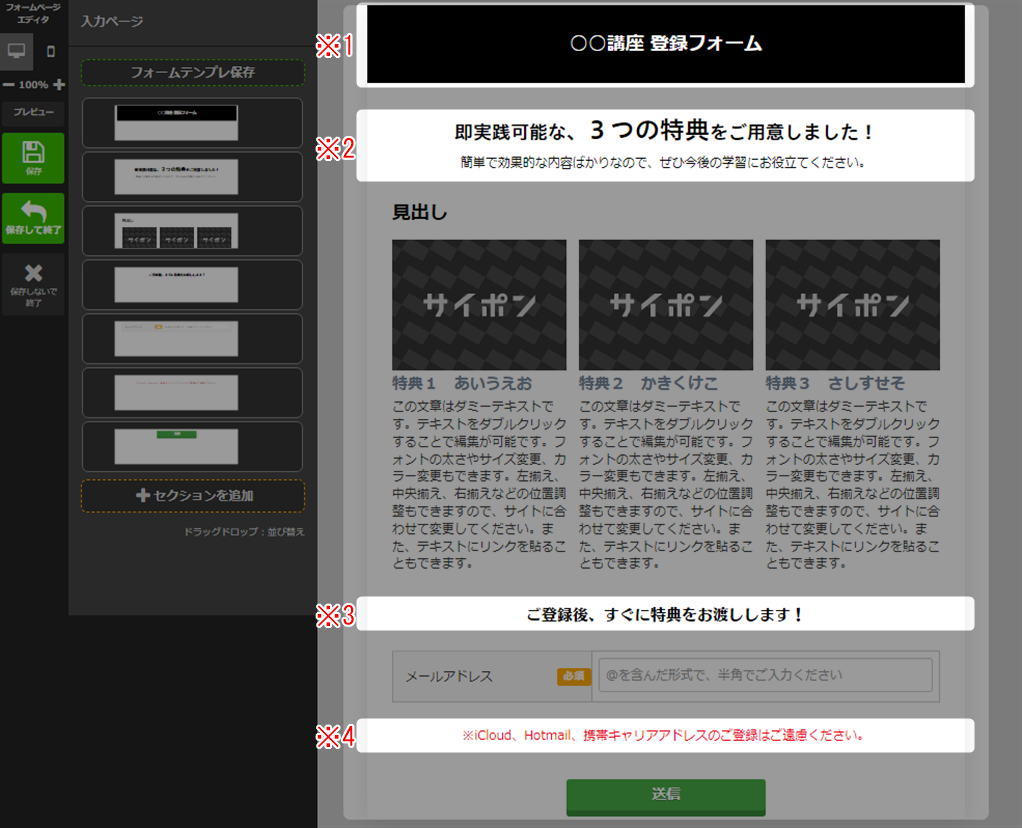
書式パネルについてはこちらをご参照ください → 「書式パネル」 - 「書式パネル」でフォントサイズや行揃えなどを調整。

※1 「フォントサイズ:2L」「行揃え:真ん中」 ※2 「1行目フォントサイズ:2L(「3つの特典」は3L)」
「1行目文字装飾:太字」「行揃え:真ん中」「行間:1.8」※3 「フォントの種類:スキップ」「フォントサイズ:L」
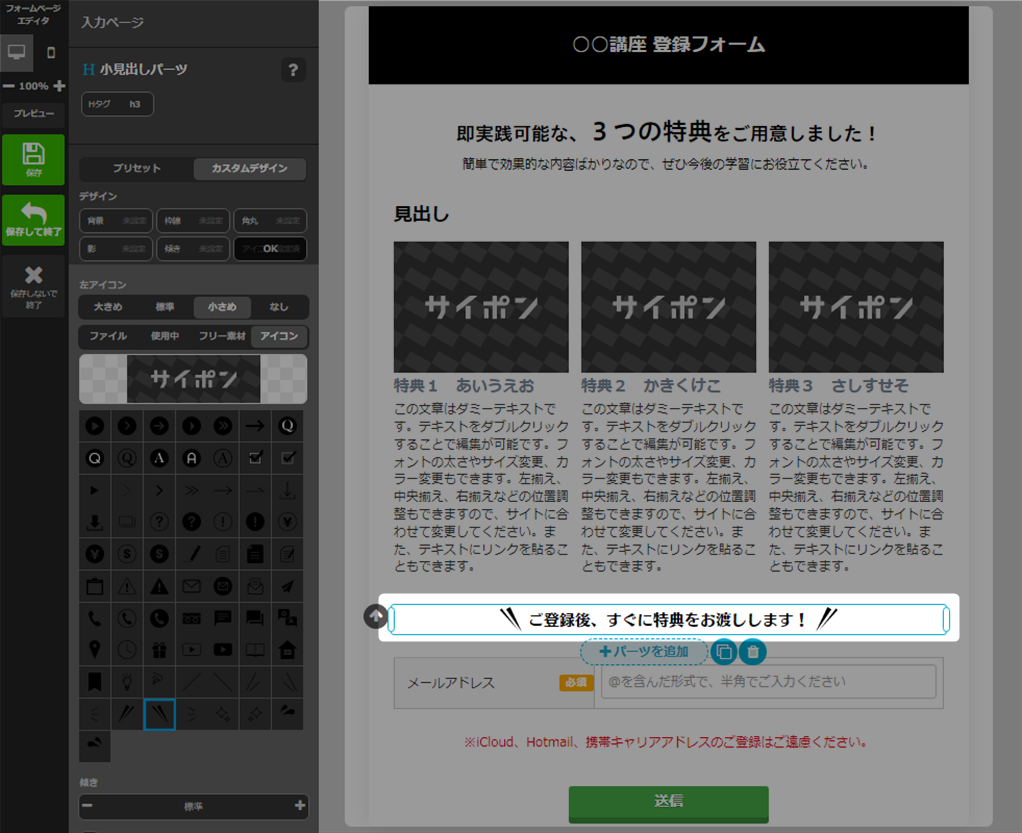
「行揃え:真ん中」「文字色:黒」※4 「文字色:赤」「行揃え:真ん中」 編集方法はこちら → 「書式パネル」 - 左右にアイコンを追加。
 アイコンについてはこちら → 「アイコンの設定」こちらの例では「小見出しパーツ」を使用しています。
アイコンについてはこちら → 「アイコンの設定」こちらの例では「小見出しパーツ」を使用しています。
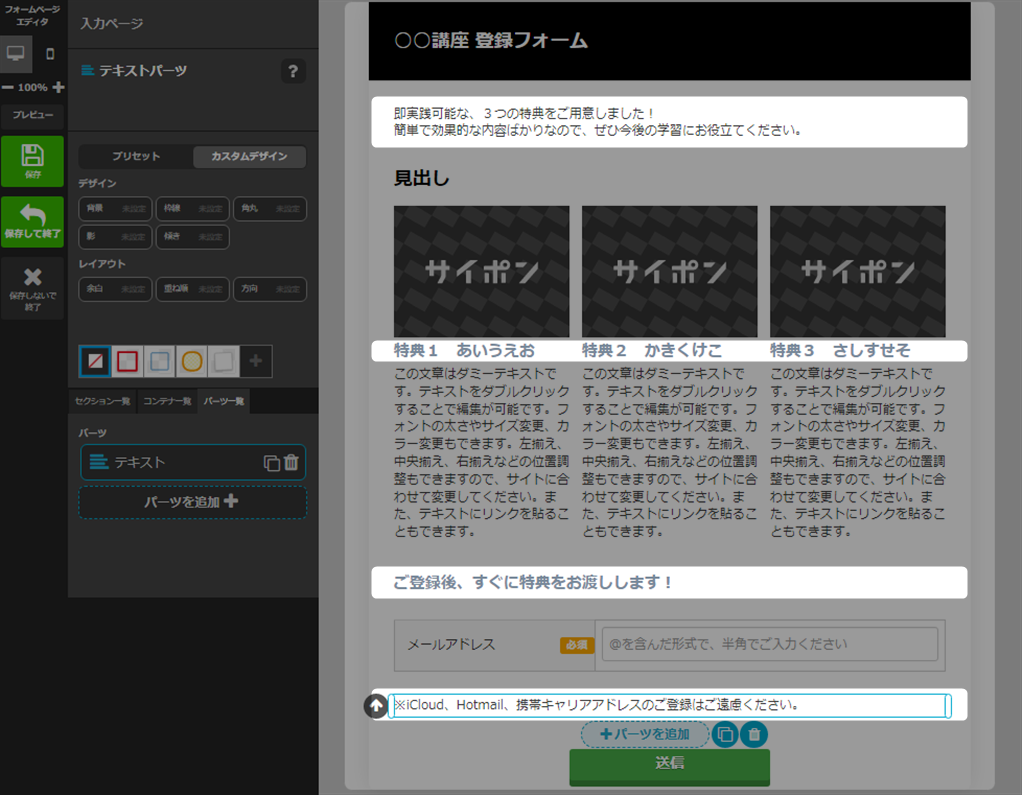
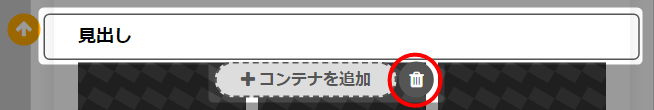
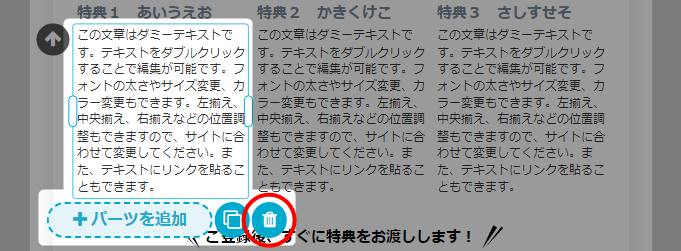
「見出しパーツ」を使用すると、アイコンの大きさが変わりますのでご注意ください。 - 不要なパーツを削除。

※1 見出しパーツ 「コンテナ」を選択すると「削除」アイコンが表示されます。 
※2 テキストパーツ 「パーツ」を選択すると「削除」アイコンが表示されます。 
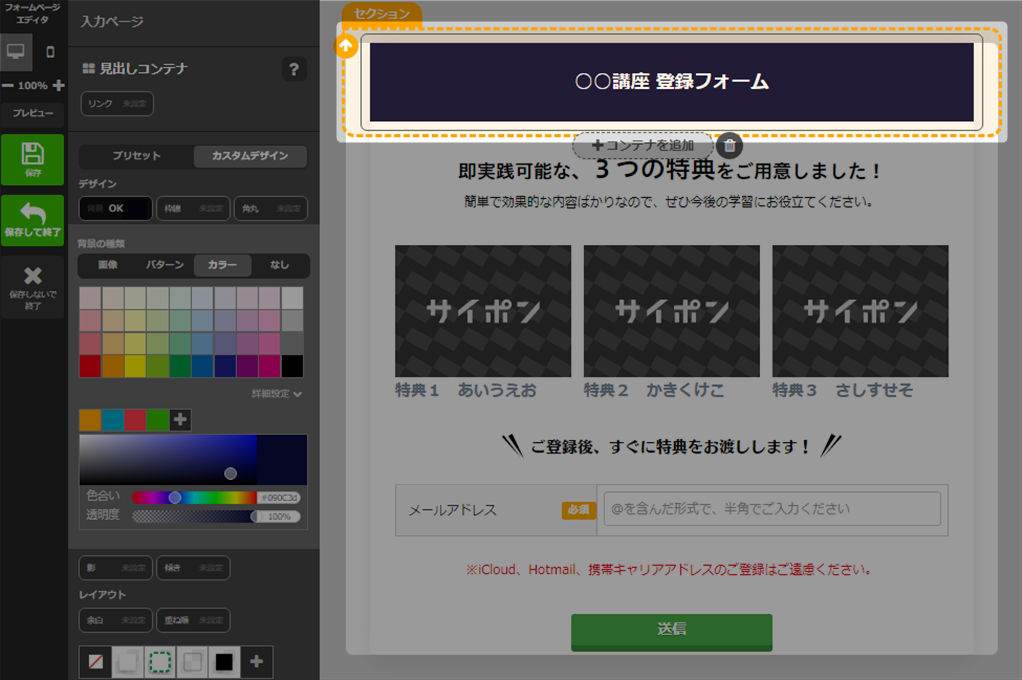
- 見出しコンテナの背景色を変更。
 見出しコンテナについてはこちら → 「見出しコンテナの設定」
見出しコンテナについてはこちら → 「見出しコンテナの設定」 - 画像を追加。

- 余白の調整。
 コンテナやパーツの「マージン」を変更すると調整しやすいです。
コンテナやパーツの「マージン」を変更すると調整しやすいです。
詳細はこちら → 「余白の設定」 - 以上で、登録フォームのデザイン編集は完了です。「保存して終了」をクリックしてください。

-
以上が、入力ページの編集例となります。
検索ワード / #作成済みフォームデザイン変更 #作成済みのフォームデザイン変更 #作成したフォームデザイン変更 #作成済みフォームカスタマイズ #作成済みのフォームカスタマイズ #作成したフォームカスタマイズ