実際にエディタを使用して、「入力完了ページ」を作成する手順について解説いたします。
ノーコード編集のフォームエディタ起動方法
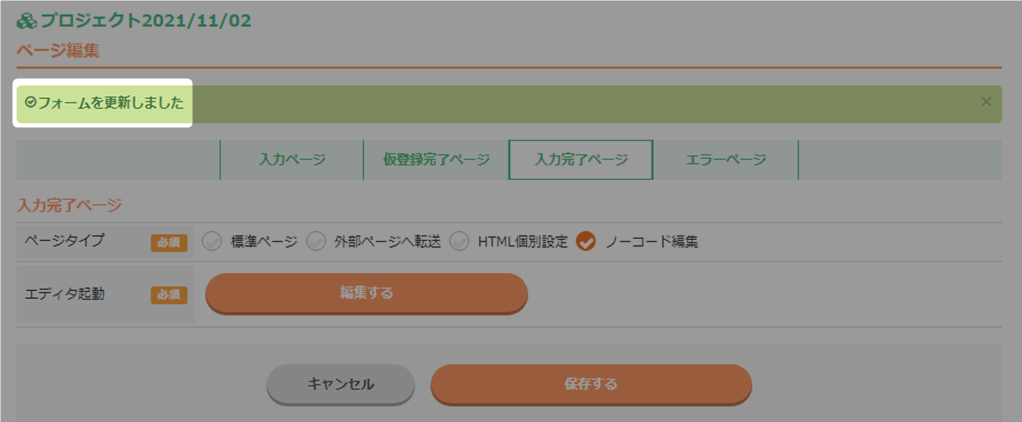
「入力完了ページ」の「ノーコード編集」にチェックを入れ、「編集する」をクリック
してください。その後、次の「見出し / テキストの非表示」へお進みください。
エディタの開き方はこちらをご参照ください → 「フォームエディタの起動方法」
してください。その後、次の「見出し / テキストの非表示」へお進みください。
エディタの開き方はこちらをご参照ください → 「フォームエディタの起動方法」

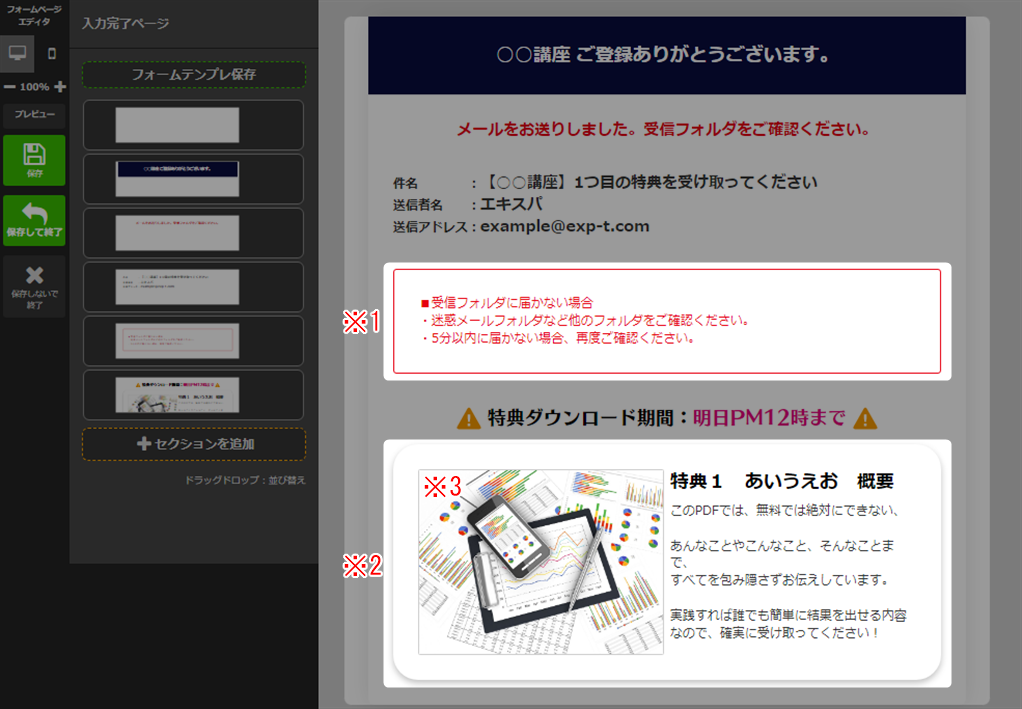
| ※1 ※2 タグ挿入 | グーグルアナリティクスのタグなどを挿入できます。 |
| ※3 保存する | 編集が完了したらクリックして保存します。 |
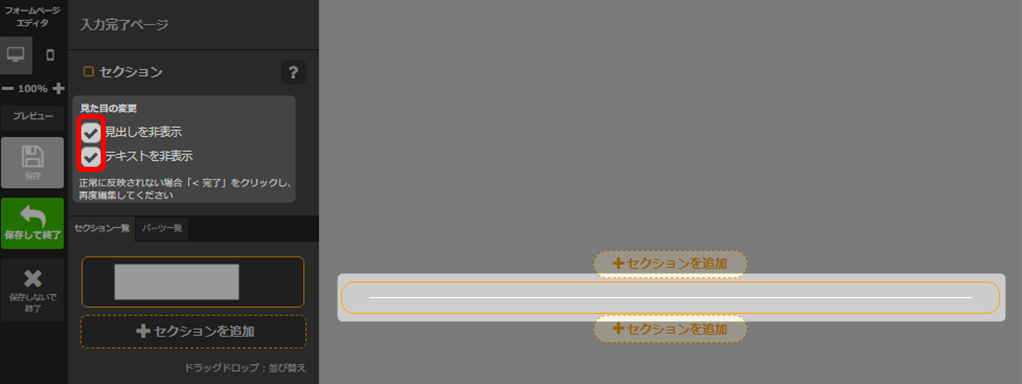
見出し / テキストの非表示
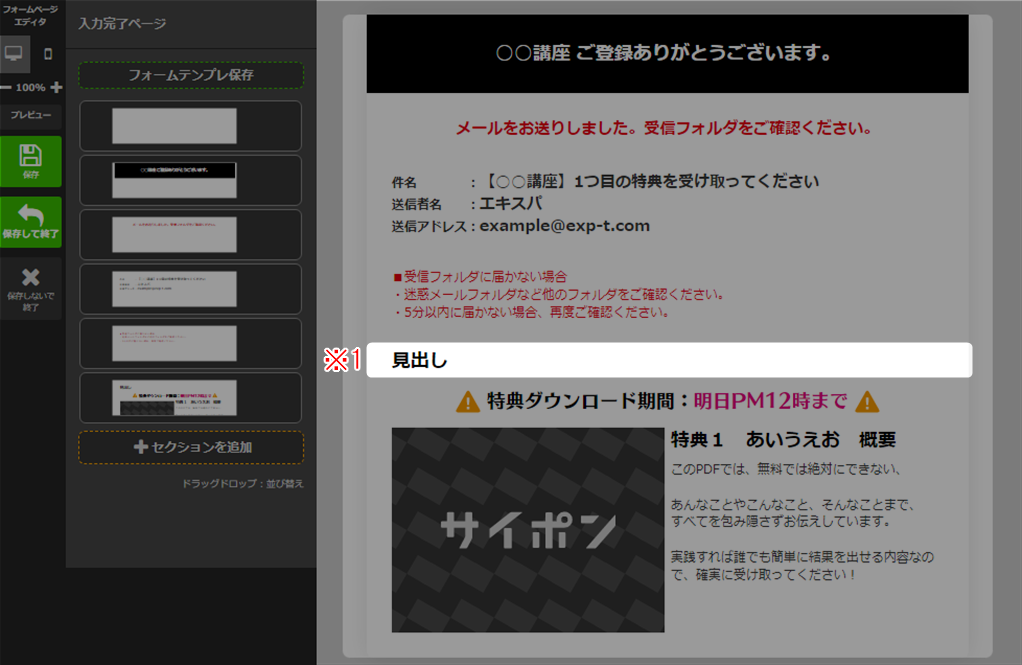
初期状態の「見出し」「テキスト」は非表示にして、1からページを作成します。
必要なセクションの追加
- 既存のセクションを選択し、下側の「セクションを追加」をクリック。
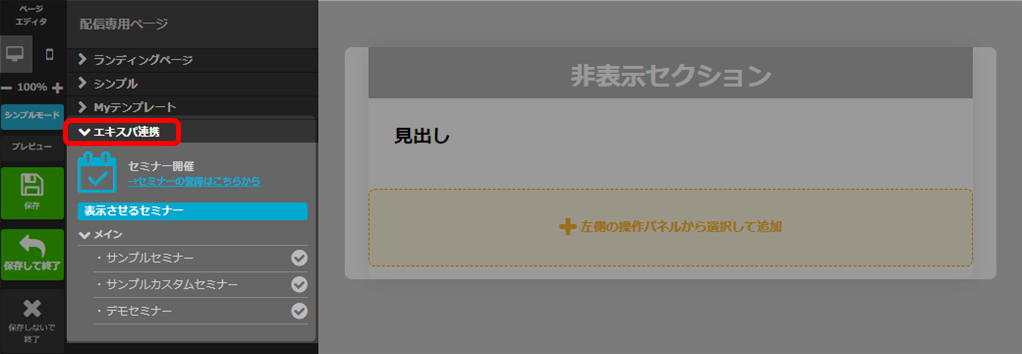
 <セミナーセクションについて>
<セミナーセクションについて>
・作成済みのセミナーをセクションとして追加することで、セミナーの申し込みができるようになります。

・表示形式の変更も可能です。詳細はこちら → 「セミナー開催パーツの設定」
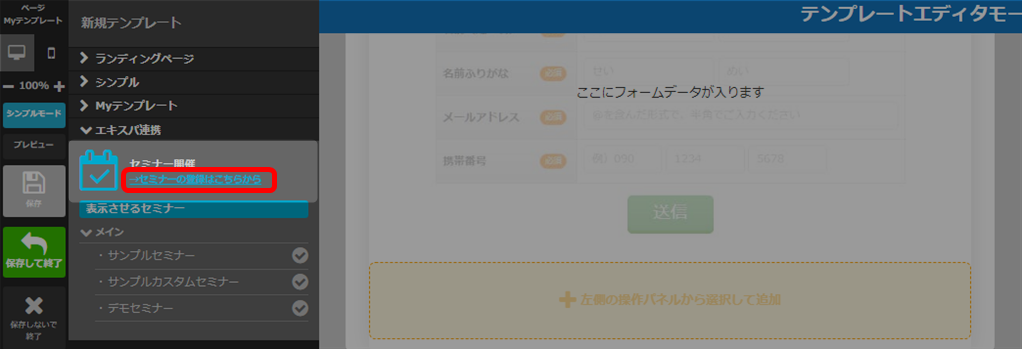
・セミナーは前もって作成しておく必要があります。
未作成の場合は、「セミナーの登録はこちらから」より登録ができます。

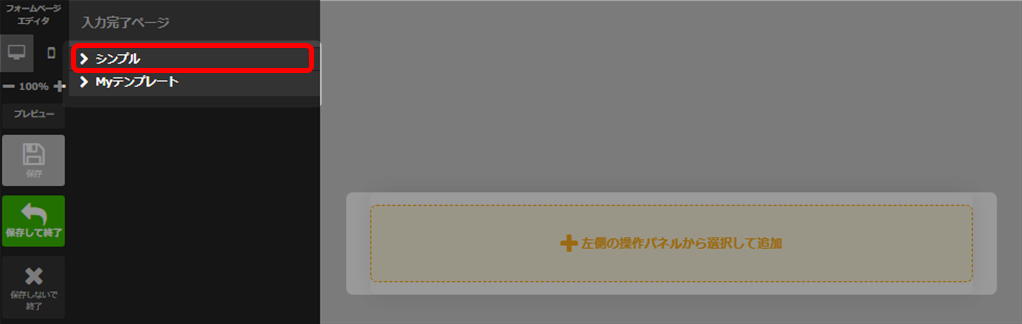
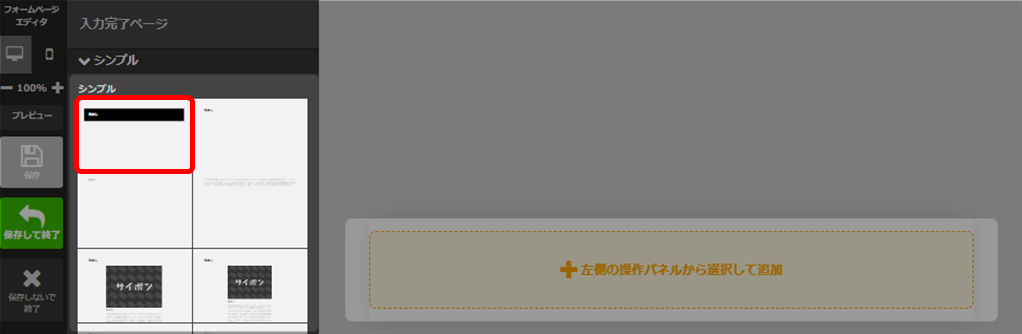
- 「シンプル」をクリック。

- 追加する見出しセクションをクリック。

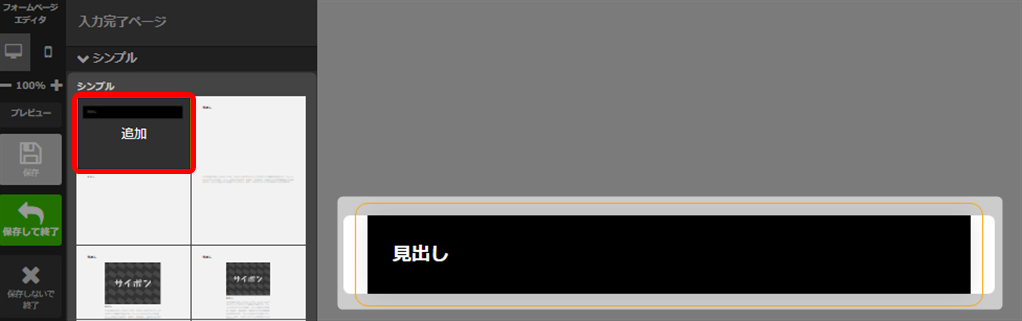
- 「追加」をクリックで、セクションが追加されます。

- 同様に必要なセクションを追加。
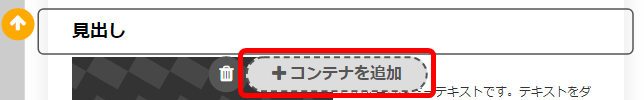
 一番下に追加したセクションは、「見出しコンテナ」と「よこコンテナ」の
一番下に追加したセクションは、「見出しコンテナ」と「よこコンテナ」の
2つのコンテナで構成されています。 - 以上が、必要なセクションの追加手順です。
最後に「テキスト編集と微調整」で完成します。
テキスト編集と微調整
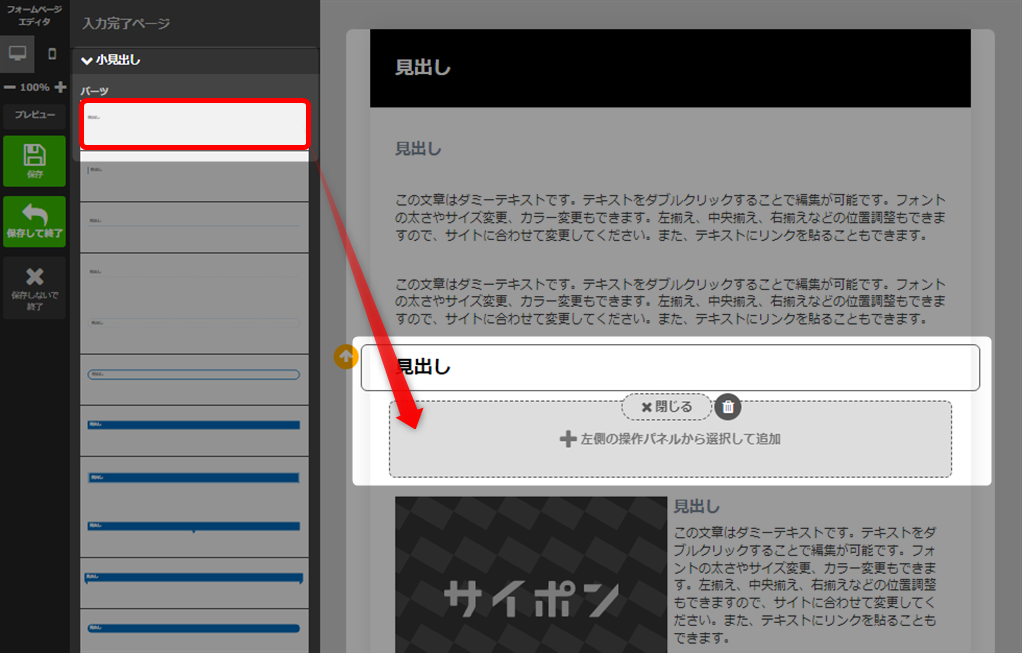
- 「見出しコンテナ」の下に「小見出しコンテナ」を追加。

- テキストを入力。
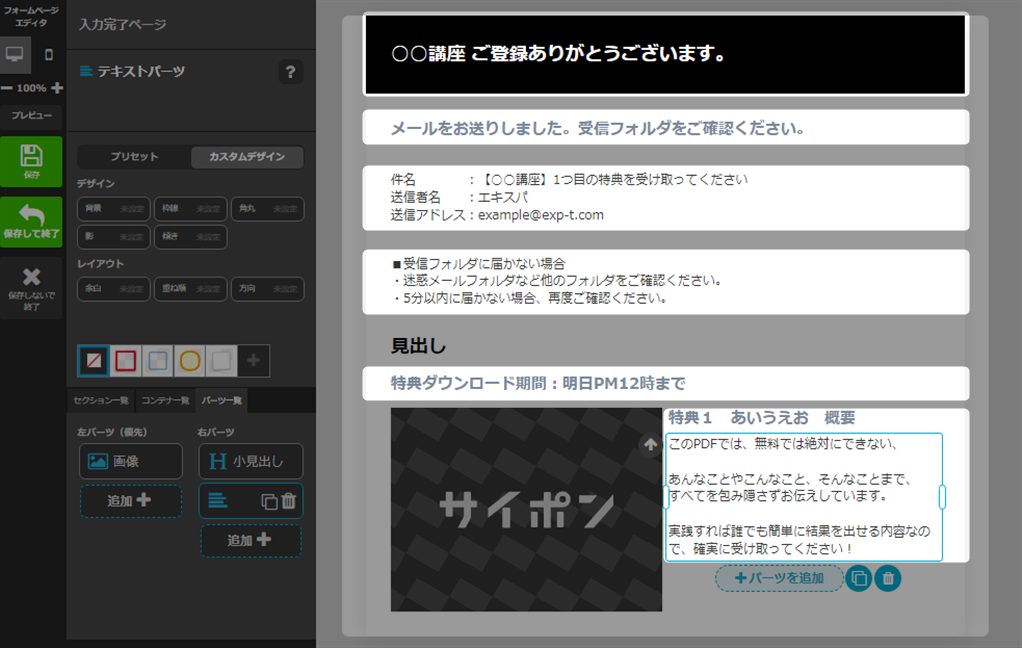
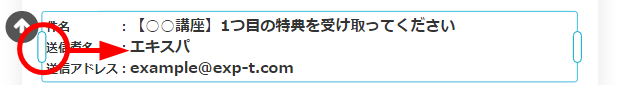
 テキストをダブルクリックすると「書式パネル」が表示され、編集が可能になります。
テキストをダブルクリックすると「書式パネル」が表示され、編集が可能になります。
書式パネルについてはこちらをご参照ください → 「書式パネル」 - 「書式パネル」でフォントサイズや行揃えなどを調整。

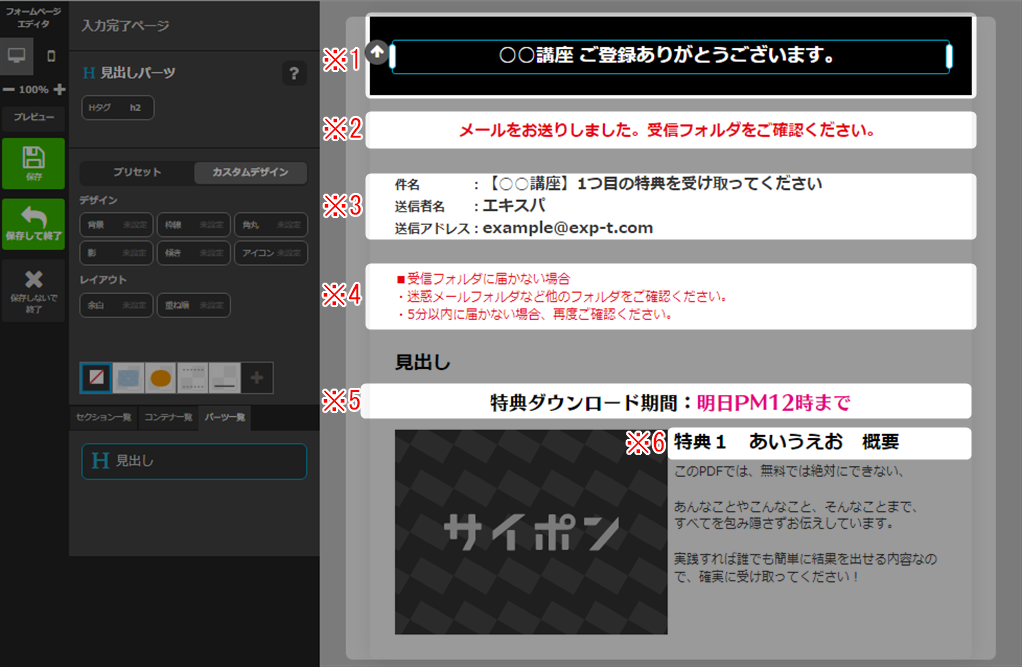
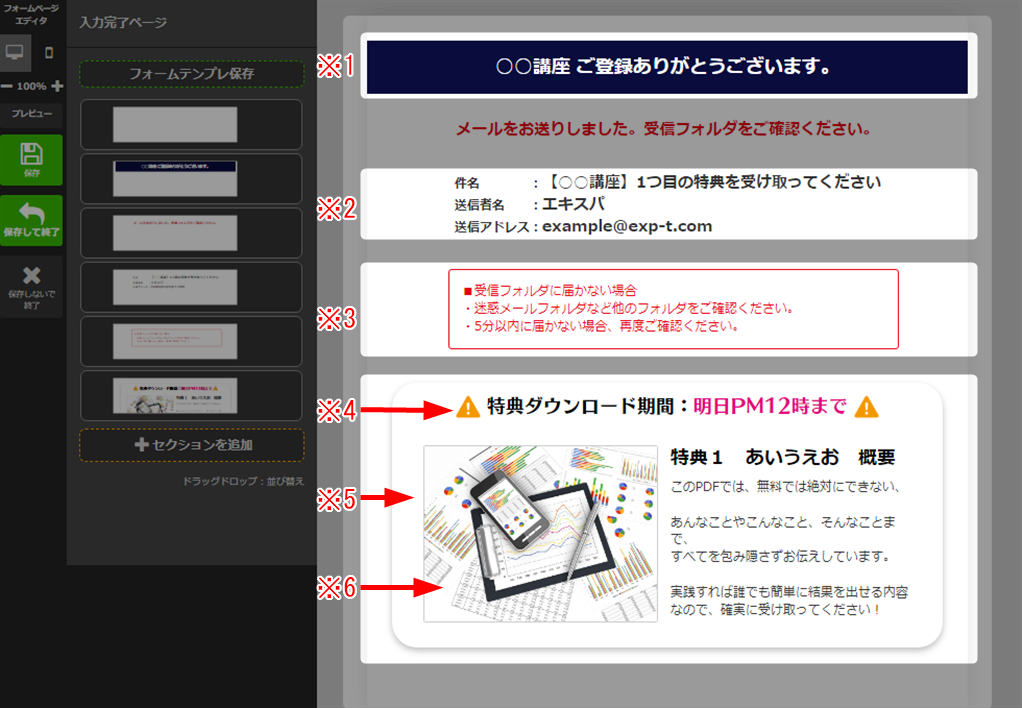
※1 「フォントサイズ:2L」「行揃え:真ん中」 ※2 「文字色:赤」「行揃え:真ん中」 ※3 「文字装飾:太字」「「:」より右側のフォントサイズ:L」 ※4 「文字色:赤」 ※5 「フォントの種類:スキップ」「フォントサイズ:2L」
「文字色:黒(右側ピンク)」「行揃え:真ん中」※6 「フォントサイズ:2L」「文字色:黒」 編集方法はこちら → 「書式パネル」 - 左右にアイコンを追加。
 アイコンについてはこちら → 「アイコンの設定」こちらの例では「小見出しパーツ」を使用しています。
アイコンについてはこちら → 「アイコンの設定」こちらの例では「小見出しパーツ」を使用しています。
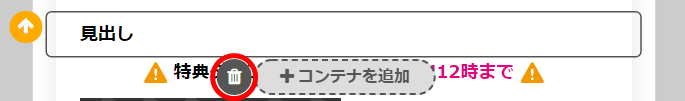
「見出しパーツ」を使用すると、アイコンの大きさが変わりますのでご注意ください。 - 不要なパーツを削除。

※1 見出しパーツ 「コンテナ」を選択すると「削除」アイコンが表示されます。 
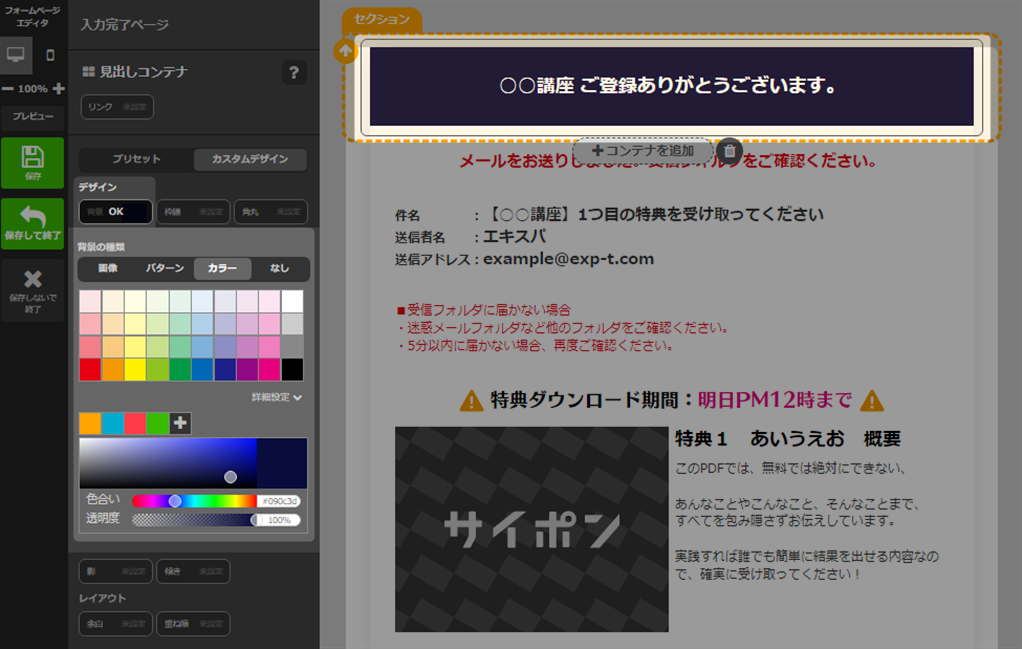
- 見出しコンテナの背景色を変更。
 見出しコンテナについてはこちら → 「見出しコンテナの設定」
見出しコンテナについてはこちら → 「見出しコンテナの設定」 - 画像を追加。
 画像の追加について → 「画像を設定するには」
画像の追加について → 「画像を設定するには」 - 枠線 / 影の設定。

※1 注意事項 コンテナに枠線をつけるには → 「セクション・コンテナの枠線設定」 ※2 影付きの囲み
(コンテナ)コンテナに影をつけるには → 「影の設定」
コンテナに角丸をつけるには → 「角丸の設定方法」※3 画像 画像に枠線をつけるには → 「その他パーツの枠線設定」 - 余白の調整。

※1 見出し ・コンテナ余白設定のマージンで、上側の余白を調整します。
・コンテナ余白設定のパディングで、上下の余白を調整します。※2 件名等 パーツを選択し、左側のハンドルをドラッグして調整します。 
※3 注意事項 ・コンテナ余白設定のパディングで枠線内側を調整します。
パディングについてはこちら → 「パディングの設定」
・コンテナ余白設定の「拡大 / 縮小」で左右を調整します。
「拡大 / 縮小」についてはこちら → 「余白の設定画面」※4 ダウンロード期間
見出し「※5」の位置を決めてから、パーツを下へ移動して「※5」の
枠内へおさめます。
移動についてはこちら → 「コンテナやパーツの移動」※5 影付きの囲み
(コンテナ)・コンテナ余白設定のパディングで、「※4」の見出しが入る分の
余白をコンテナ内の上側に作ります。
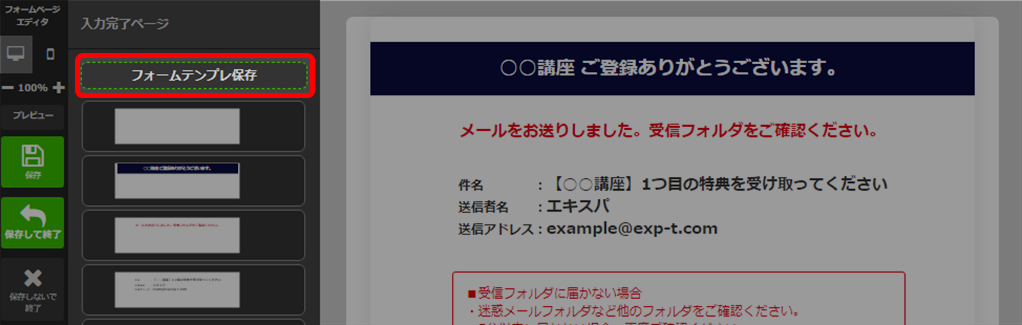
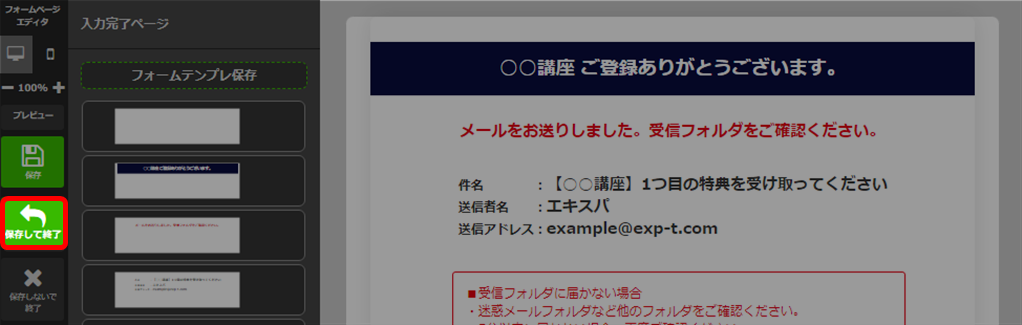
・コンテナを上へ移動します。※6 画像 画像パーツ余白設定の「拡大 / 縮小」で調整します。 その他余白設定についての詳細はこちら → 「余白の設定」 - 以上で、入力完了ページのデザイン編集は完了です。「保存して終了」をクリックしてください。

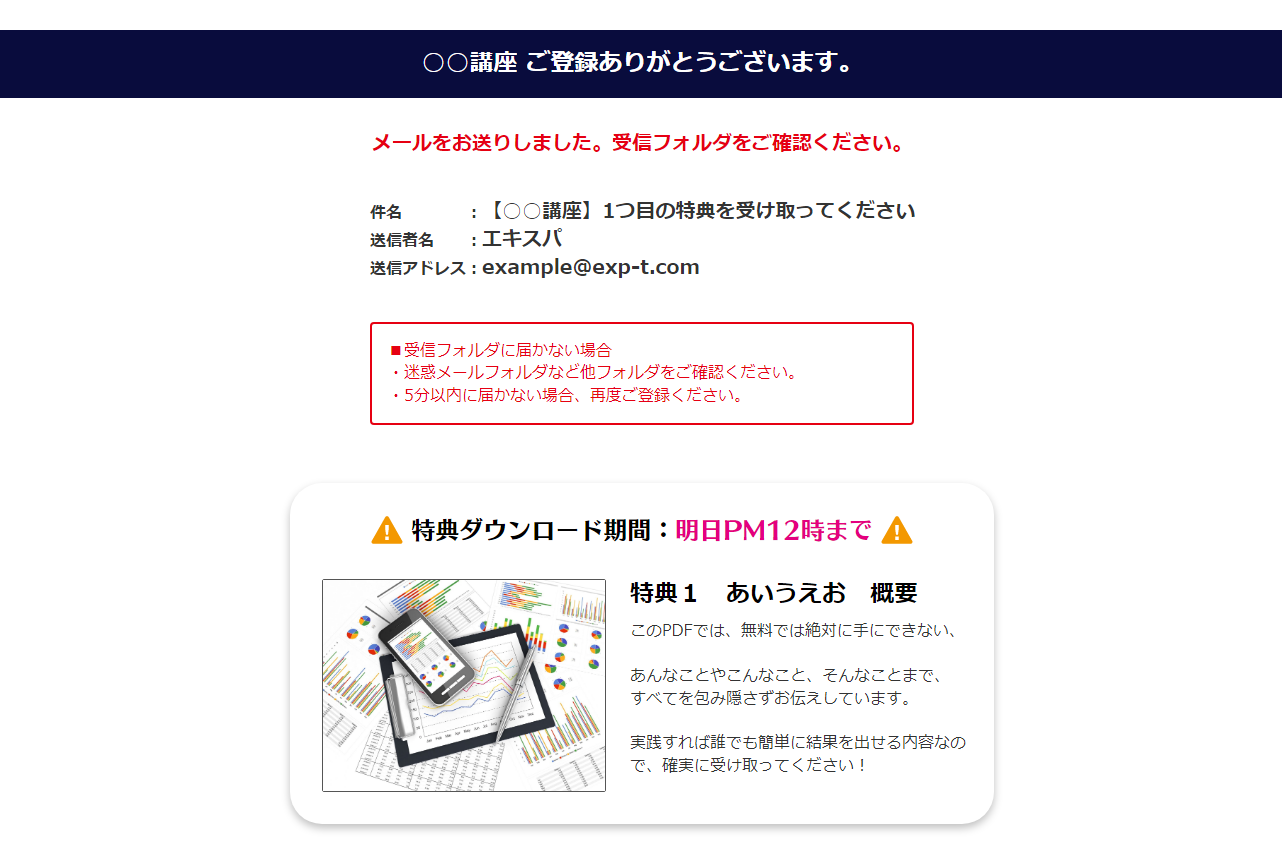
- 以上が、入力完了ページの編集例となります。
検索ワード / #入力完了ページデザイン変更 #本登録完了画面デザイン変更更 #入力完了ページカスタマイズ #本登録完了画面カスタマイズ #入力完了ページ編集 #本登録完了画面編集