フォーム項目の編集方法について解説いたします。
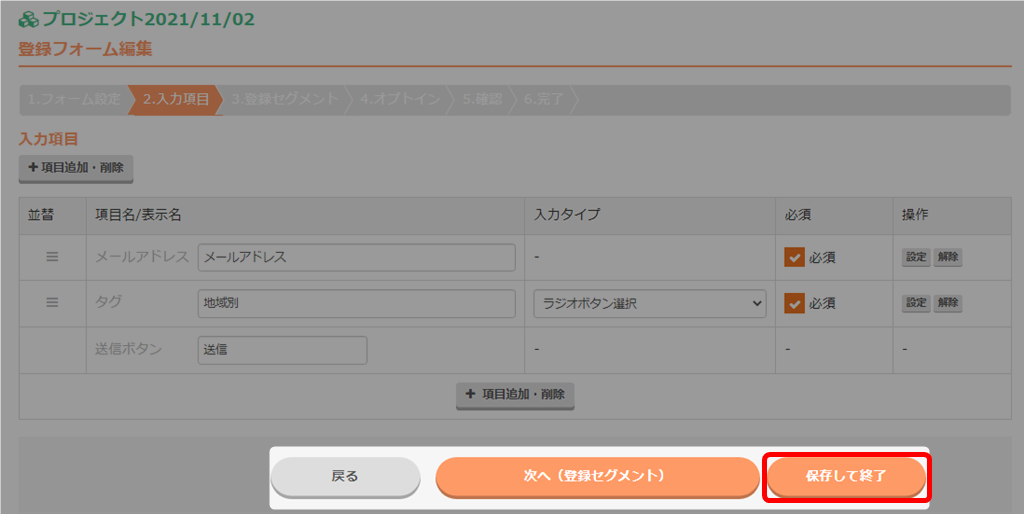
入力項目編集画面の簡易説明
※ 編集したいフォームの「編集する」から編集画面に入ります。「次へ」で進み、「入力項目」画面を開いた状態です。
| ※1 項目追加・削除 |
入力項目を追加できます。 → 「入力項目の追加 / 削除」 |
| ※2 並替 |
ドラッグ&ドロップで項目を並び替えできます。 → 「入力項目の並び替え」 |
| ※3 表示名 |
公開フォームに表示される項目名です。 |
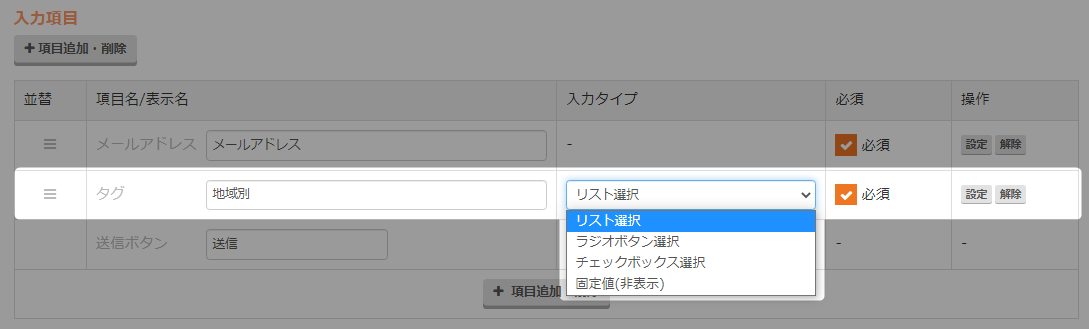
| ※4 入力タイプ |
項目の入力タイプを変更できます。
詳細はこちら → 「入力タイプの説明」
※「 – 」が表示された項目は、入力タイプが変更できません。 |
| ※5 必須 |
チェックを入れた項目は、入力必須項目になります。 |
| ※6 設定 |
項目の詳細設定がおこなえます。
詳細はこちら → 「項目の詳細設定手順」 |
| ※7 解除 |
項目を解除できます。 |
| ※8 ボタン |
戻る
前の編集項目ページへ戻ります。
次へ
次の編集項目ページへ移動します。
保存して終了
保存して、編集画面を終了します。 |
入力タイプの説明
入力タイプの変更は、「タグ」「自由項目」のみ可能です。
また変更できる内容はそれぞれ異なります。
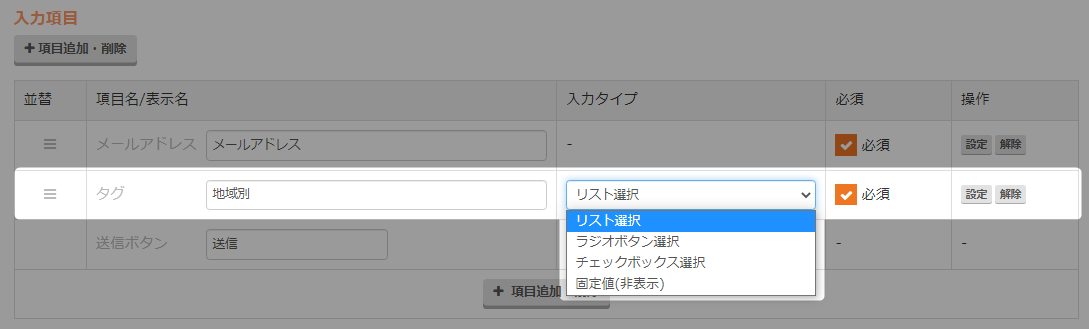
「タグ」で選択できる入力タイプ
選択可能な入力タイプ :
リスト / ラジオボタン / チェックボックス / 固定値(非表示)

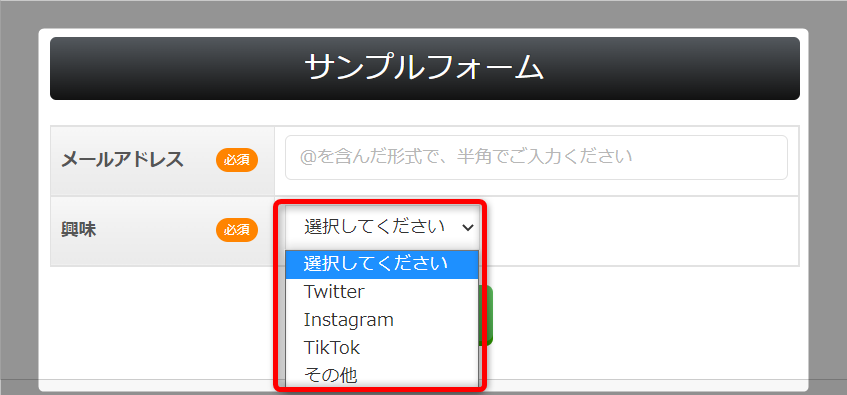
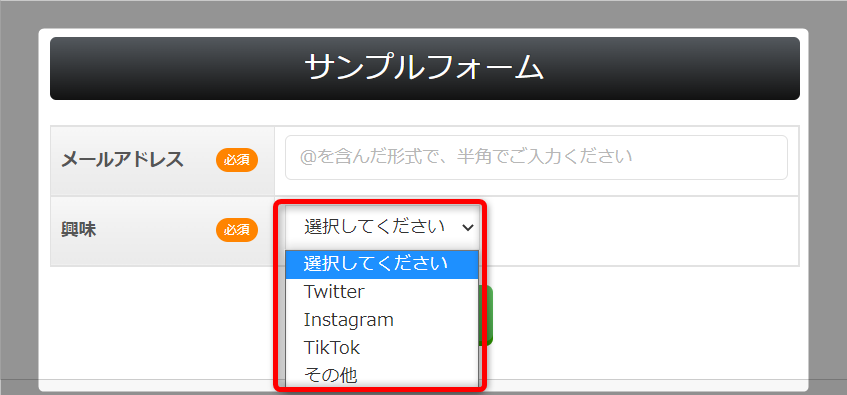
「リスト選択」の設定
選択項目を、プルダウンで表示させる形式です。
・リスト形式は、「複数選択」することができません。

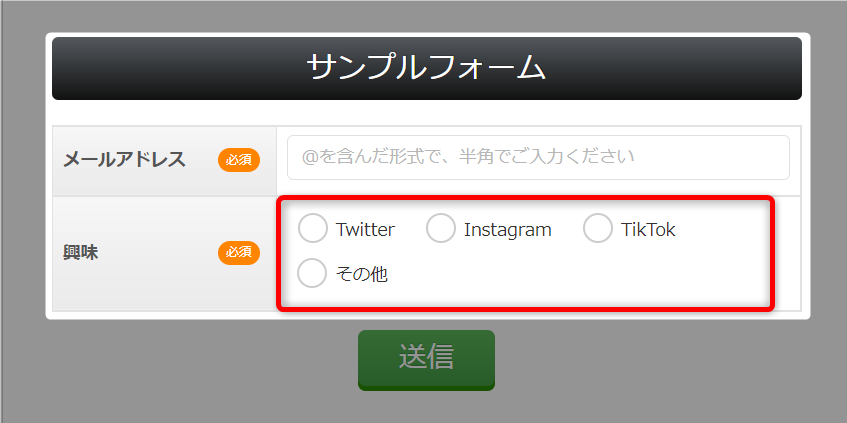
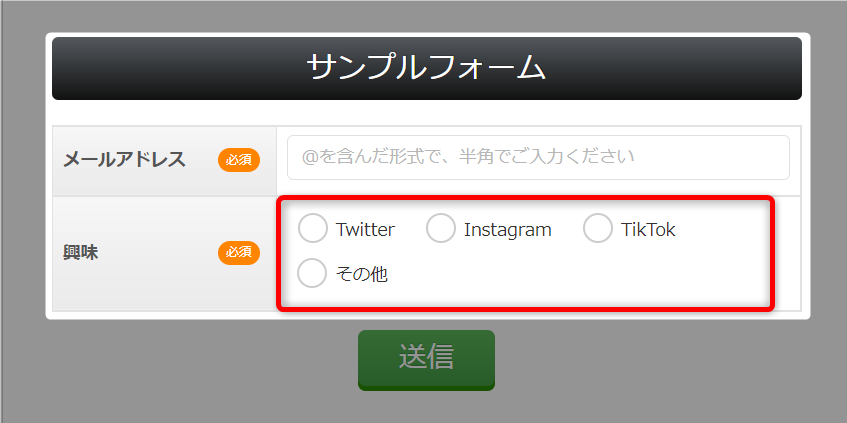
「ラジオボタン選択」の設定
選択項目を、ラジオボタンで表示させる形式です。
・ラジオボタン形式は、「複数選択」することができません。

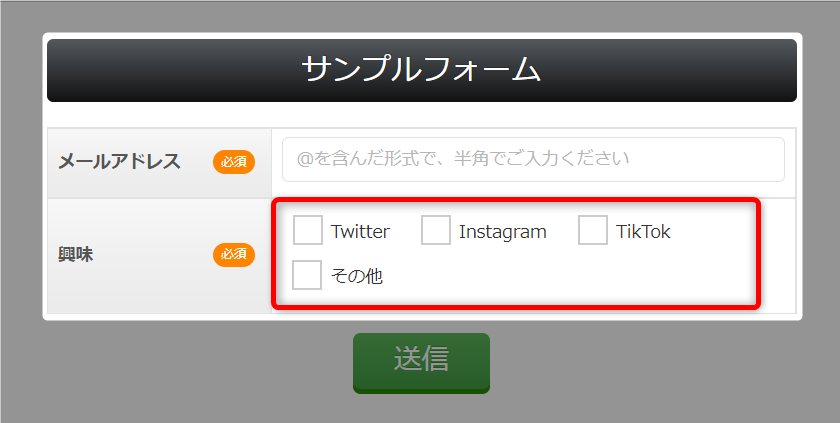
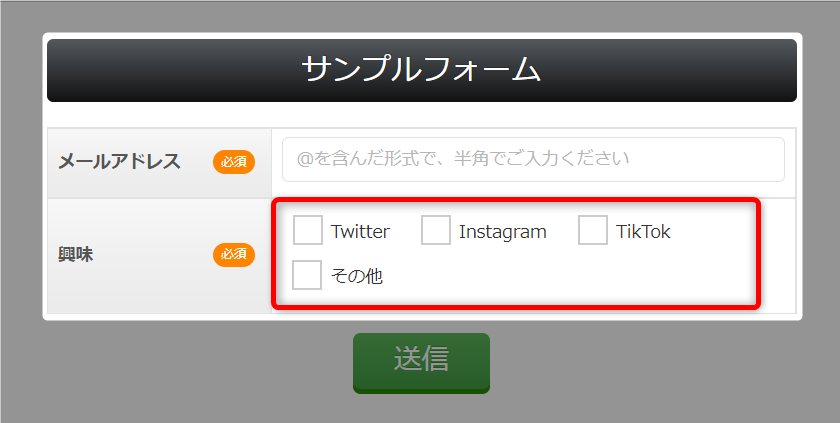
「チェックボックス選択」の設定
選択項目を、チェックボックスで表示させる形式です。
・チェックボックス形式は、「複数選択」することができます。
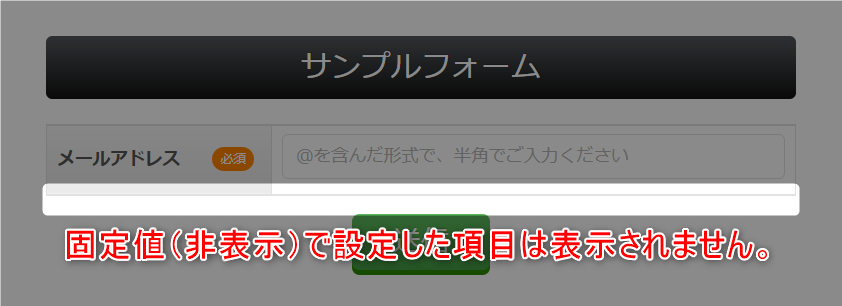
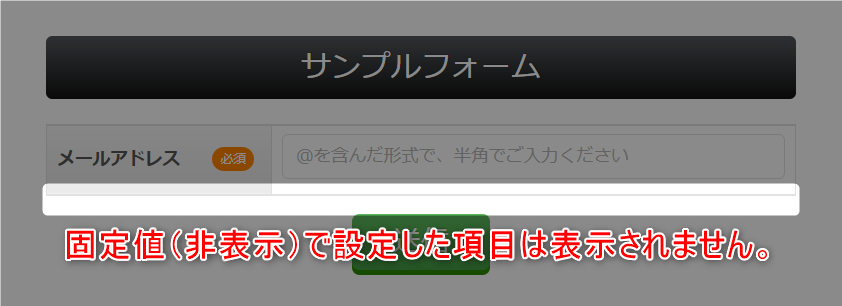
「固定値(非表示)」の設定
選択項目を(非表示)にして情報を取得する形式です。
・読者に知られず、情報を取得するための形式です。
・設定した情報(タグ)はフォームには表示されません。
・固定値を設定したフォームから入力があることで、その入力者に設定したタグが
付与されます。

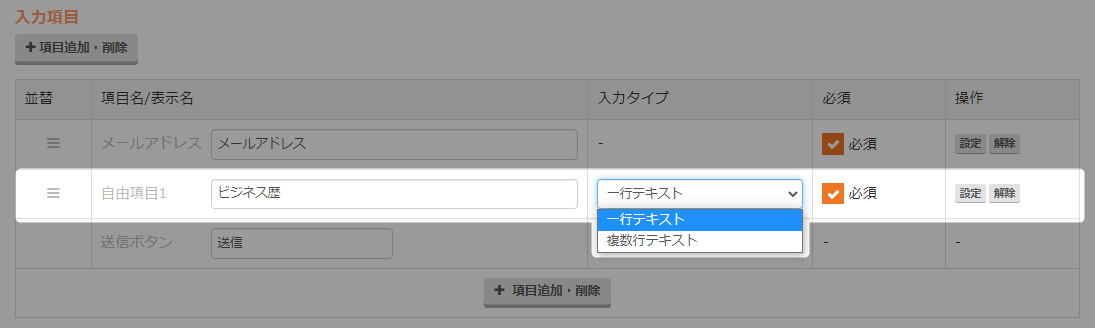
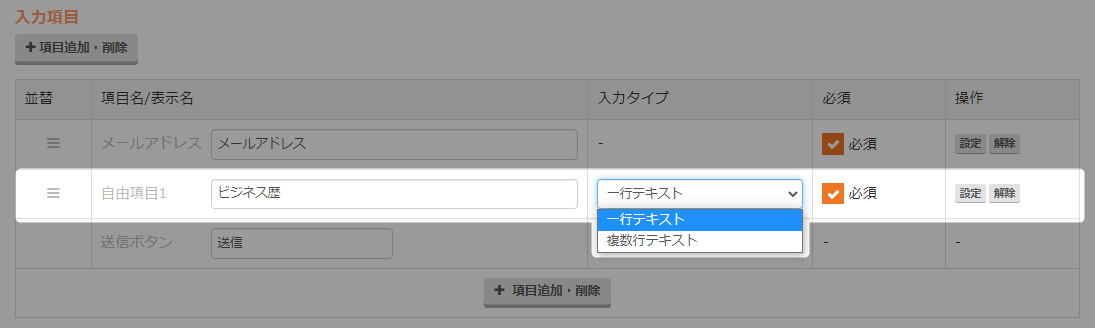
「自由項目」で選択できる入力タイプ
選択可能な入力タイプ:
一行テキスト / 複数行テキスト

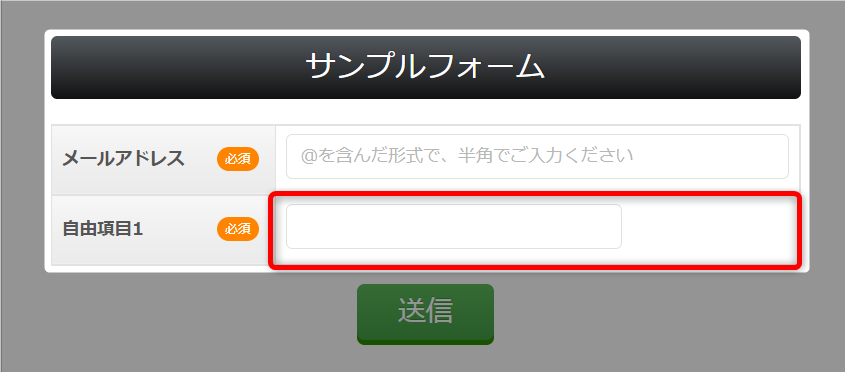
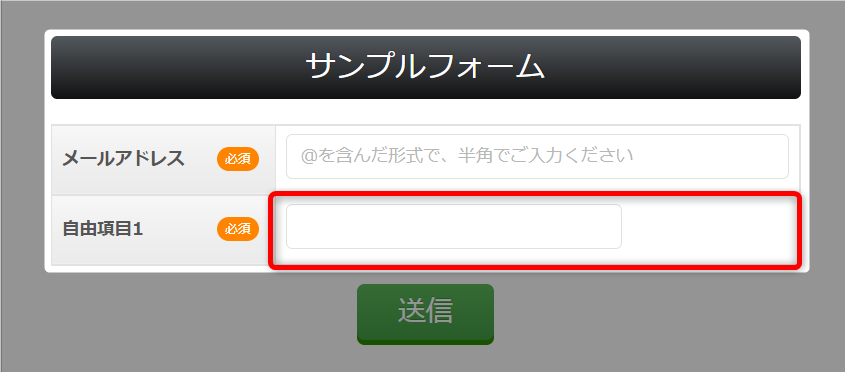
「一行テキスト」の設定
一行テキストを表示する形式です。
・短い回答、かつ、自由入力させる場合にご利用ください。
・入力欄では、改行ができません。

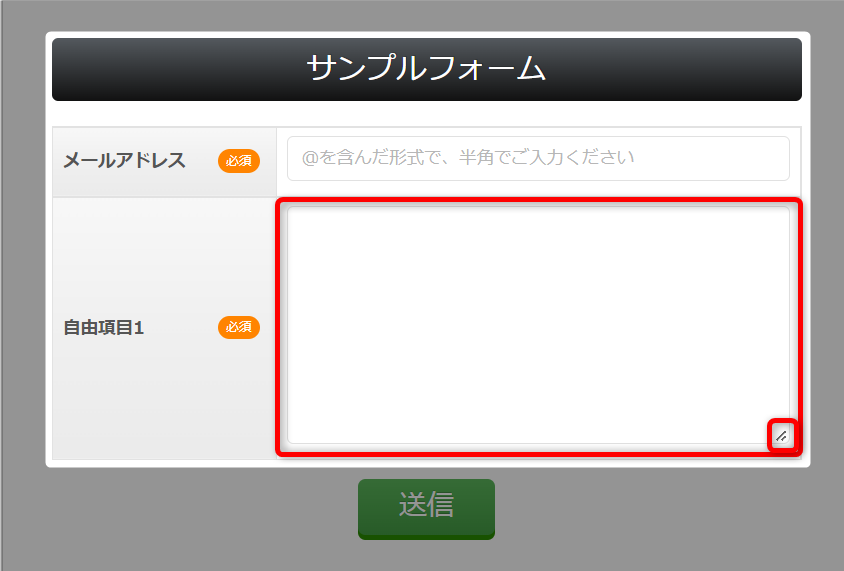
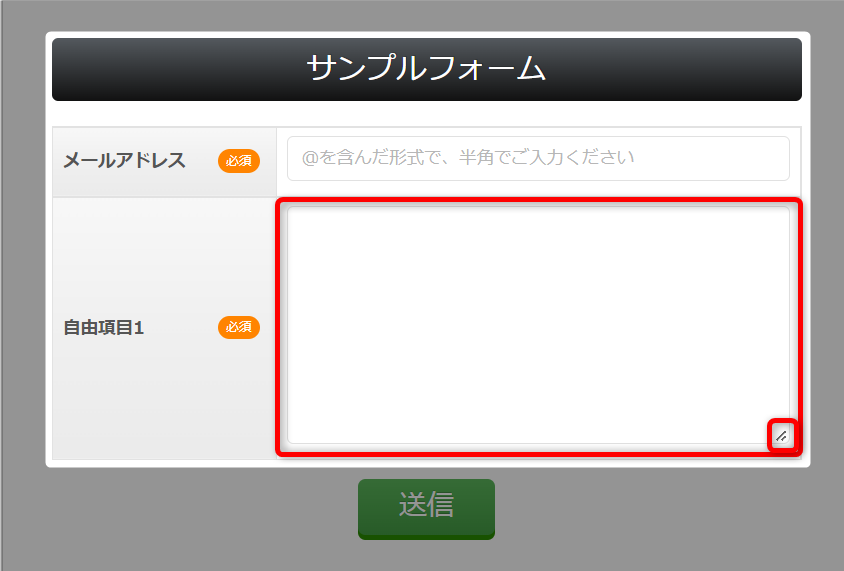
「複数行テキスト」の設定
複数行テキストを表示させる形式です。
・長めの回答が予想される場合、ご利用ください。
・入力欄では、改行が可能です。
・赤枠部分をドラッグして、入力欄を拡げることが可能です。

項目の詳細設定手順
- 編集をしたい項目の「設定」をクリック。

◆各項目の説明は、以下をご参照ください。
「※1 表示名」について
表示名は、フォームの左側に表示される項目タイトルです。
フォームで表示したい名称を入力してください。

「※2 入力タイプ」について
項目追加で「タグ」「自由項目」を選択した場合に表示されます。
ドロップダウンからタイプを選択してください。
各入力タイプの説明は以下をご参照ください。
→ 「入力タイプの説明」
「※3 必須設定」について
「必須」にチェックを入れると、入力必須項目になります。
必須項目にしたい場合は、チェックをいれてください。

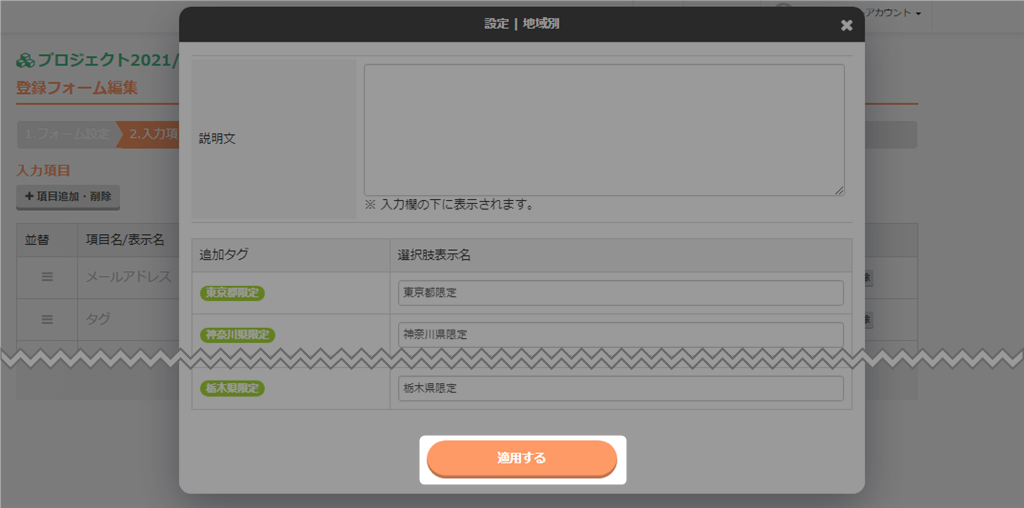
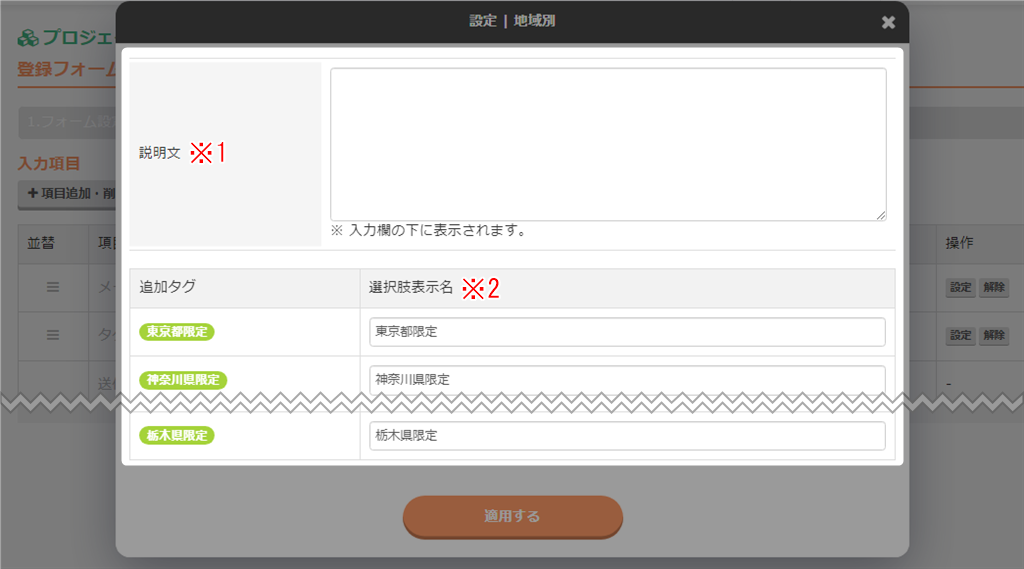
- 入力項目の詳細設定画面が表示されます。必要項目を設定してください。

◆各項目の説明は、以下をご参照ください。
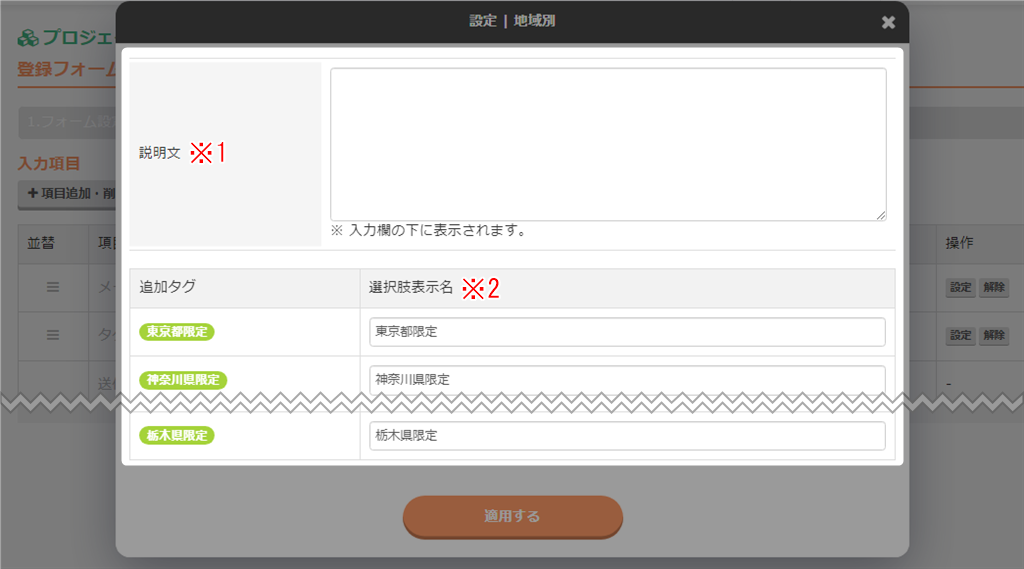
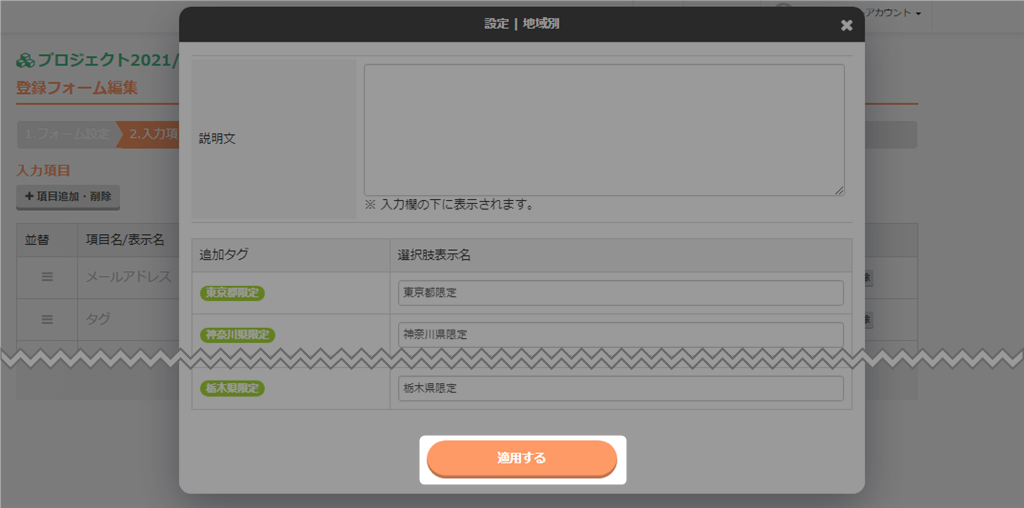
「※1 説明文」について
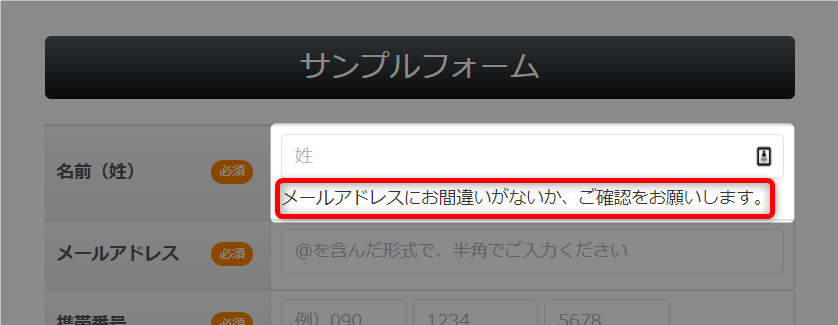
説明文は、入力欄の下側に表示されます。
表示したい文章がある場合は入力してください。
※入力できる文字数の上限は、255文字です。

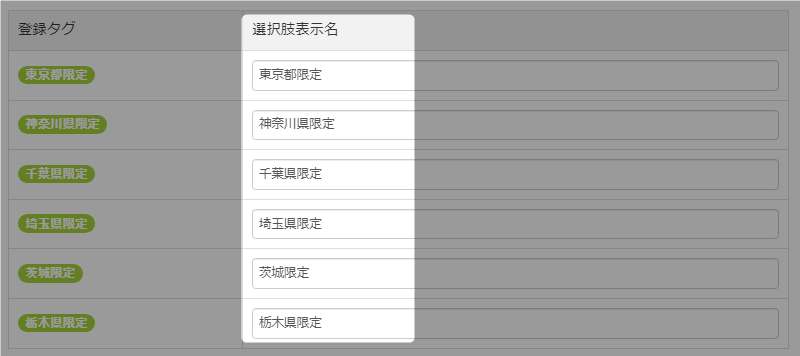
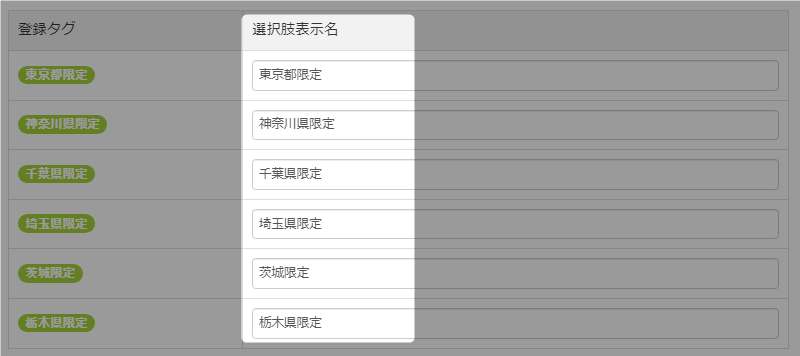
「※2 選択肢表示名」について
入力タイプを「リスト/ラジオボタン/チェックボックス/固定値」にした場合、表示名を変更できます。
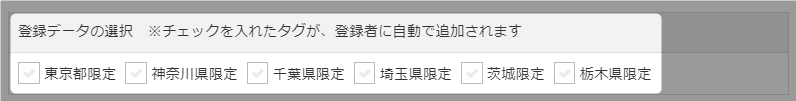
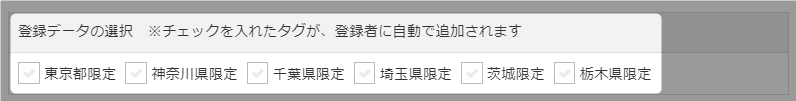
※固定値にした場合は、タグの選択が必要です。 入力タイプを「固定値(非表示)」にした場合
入力タイプを「固定値(非表示)」にした場合、自動付与させたいタグを選択します。
※チェックがない場合、情報を取得できません。必ずチェックを入れてください。
※複数のタグを設定可能です。

- 設定が完了したら「適用する」をクリックで、ウインドを閉じます。

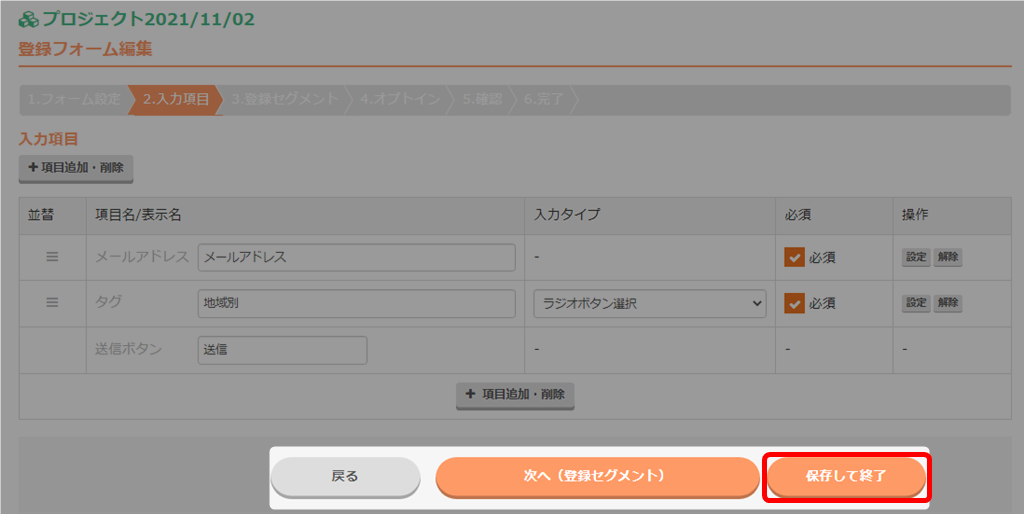
- 「保存して終了」をクリック。他の項目を修正する場合は「戻る」「次へ」で移動してください。

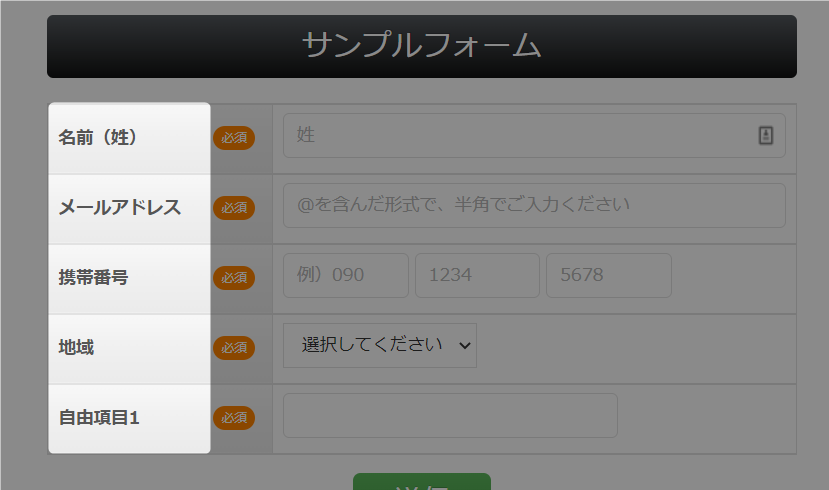
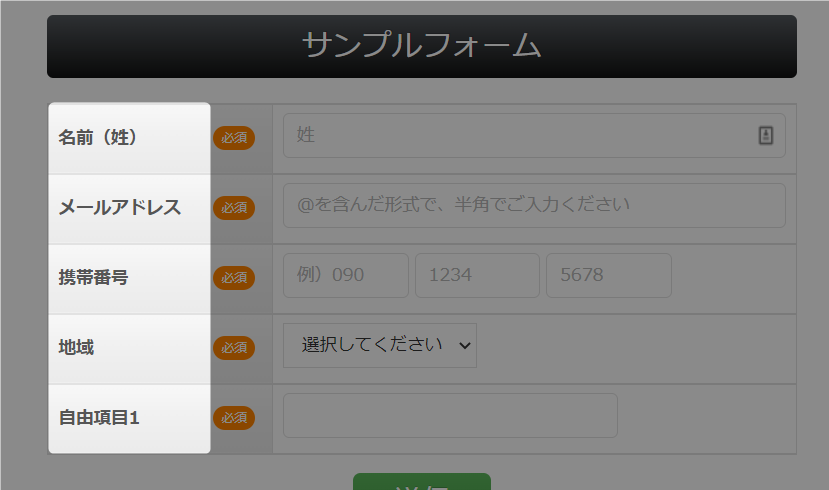
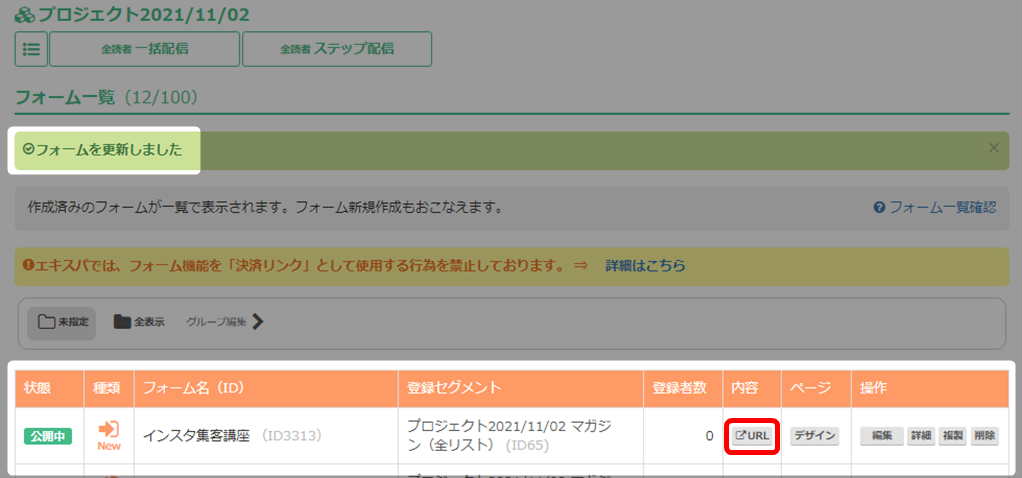
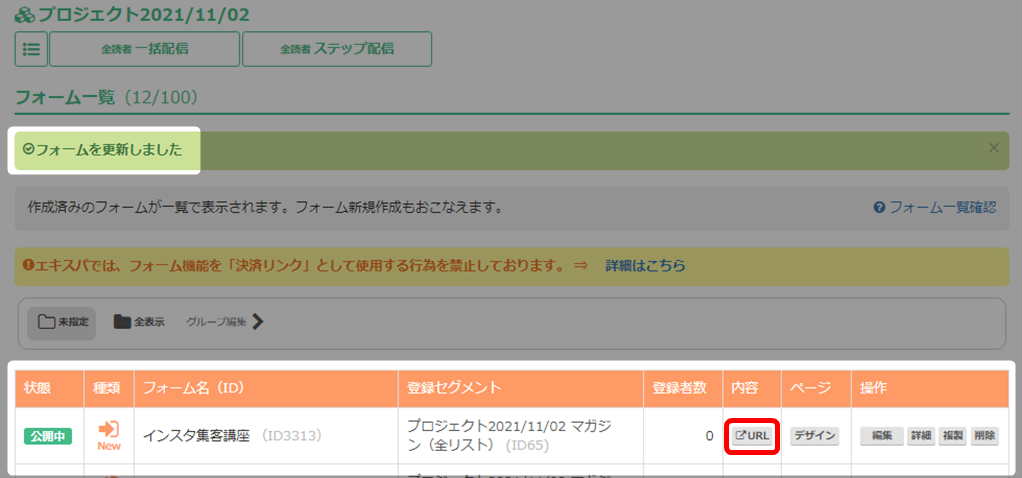
- 設定が完了しました。編集をしたフォームの「URL」をクリック。

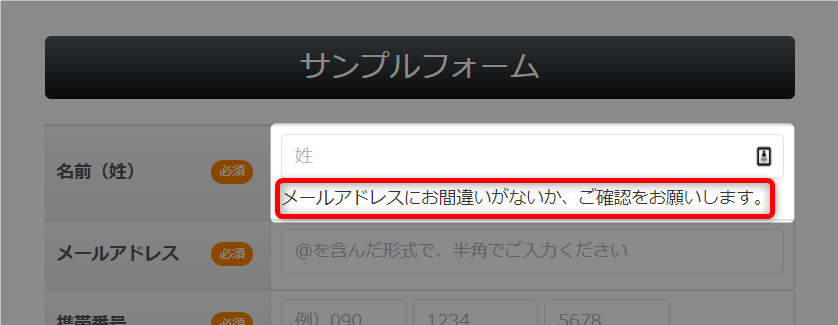
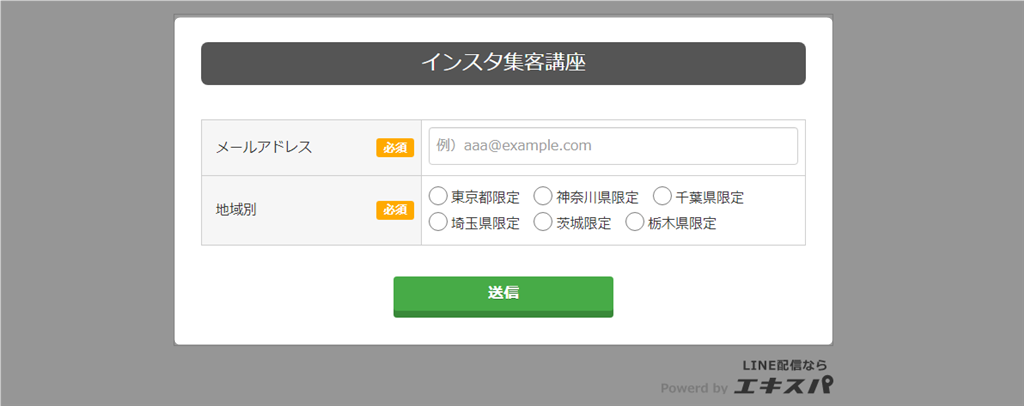
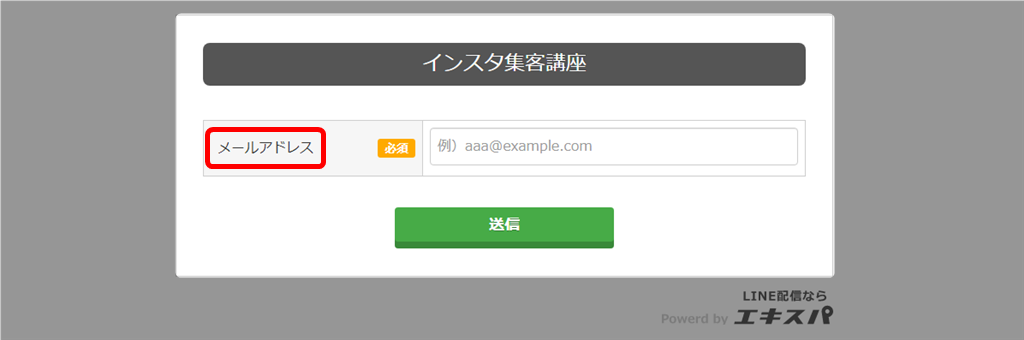
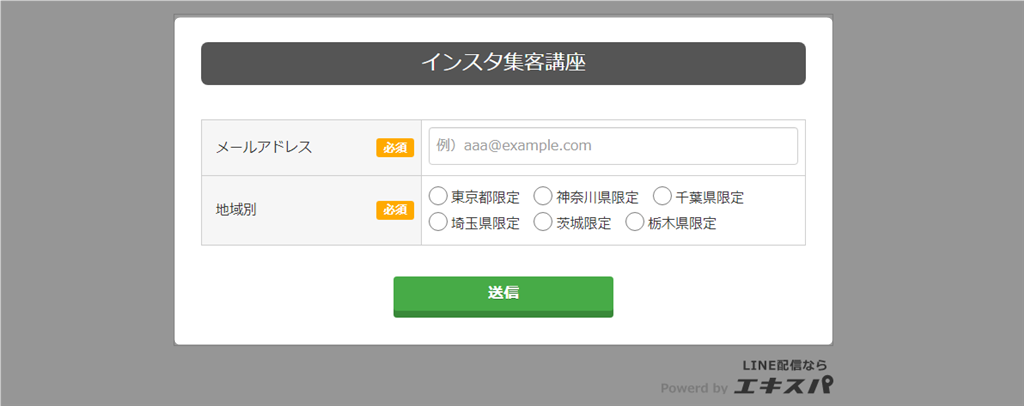
- 設定した項目が正しく表示されているか確認をします。

必要な場合は、ご自身で用意したフリーアドレス(Gmailなど)を入力して、テストを行ってください。
- 以上が、項目の詳細設定の手順となります。
検索ワード / #作成済みフォーム #作成済みのフォーム #作成したフォーム #フォーム入力項目編集 #フォーム項目編集 #フォーム表示項目







 必要な場合は、ご自身で用意したフリーアドレス(Gmailなど)を入力して、テストを行ってください。
必要な場合は、ご自身で用意したフリーアドレス(Gmailなど)を入力して、テストを行ってください。