HTMLエディタの画面構成について解説いたします。
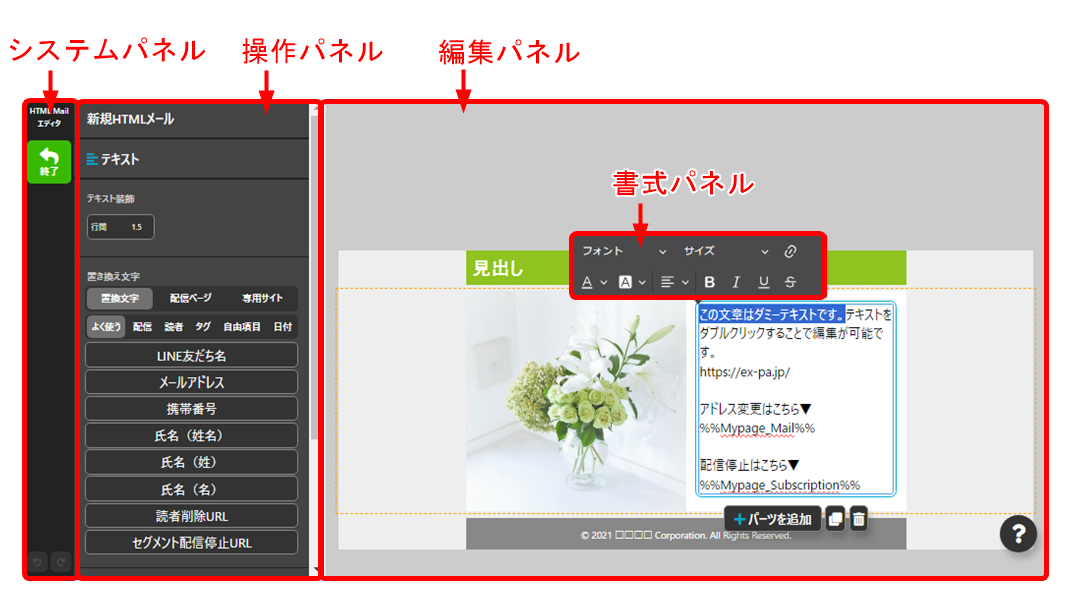
編集画面
| システムパネル | エディタの終了や、編集のやりなおしをする際に使用します。詳細は以下をご確認ください。 → 「システムパネル」 |
| 操作パネル | 編集パネルで選択したコンテンツの詳細な設定ができます。詳細は以下をご確認ください。 → 「操作パネル」 |
| 編集パネル | 直接文字を入力したり書式の設定ができます。詳細は以下をご確認ください。 → 「編集パネル」 |
| 書式パネル | 文字の書式を設定するパネルです。文字を入力できるパーツをダブルクリックすると表示されます。 詳細は以下をご確認ください。 → 「書式パネル」 |
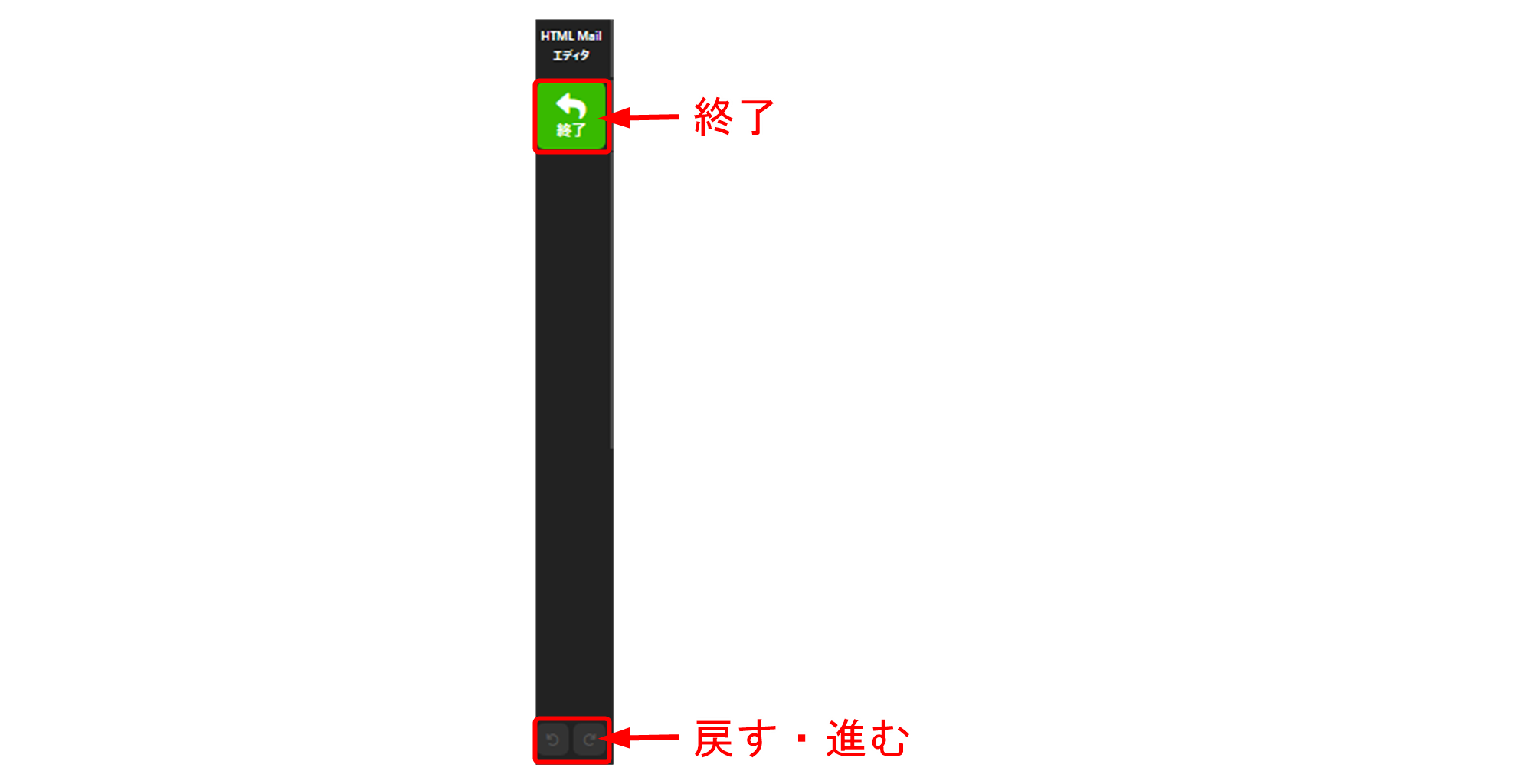
システムパネル
| 終了 | エディタウィンドウを閉じ、メール作成画面へ戻ります。 |
| 戻す(左)・進む(右) | 今作業した操作を作業前の状態に戻す場合は「戻す(左)」をクリックします。 戻した状態を取り消す場合は「進む(右)」をクリックします。 |
操作パネル
マニュアルのリンク先は旧配信機能の「HTMLメール」ですが、操作方法は同じです。
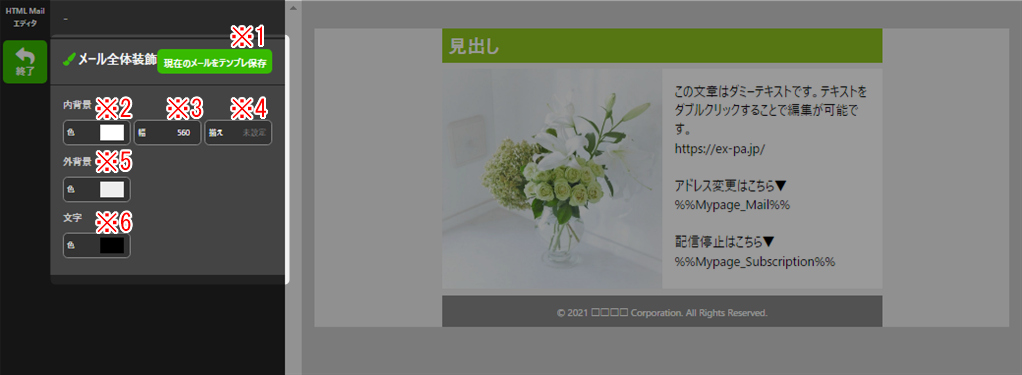
メール全体装飾
編集パネルで何もない外枠の部分をクリックすると表示されます。
| ※1 メールテンプレ保存 | Myテンプレートに保存され、エディタを開いたときに選択できます。 |
| ※2 内背景 色 | コンテンツ内側の背景色を設定できます。詳細はこちら → 「コンテンツ内側の背景」 |
| ※3 内背景 幅 | コンテンツの幅を設定できます。詳細はこちら → 「コンテンツ幅の変更」 |
| ※4 内背景 揃え | コンテンツ内側の背景色を設定できます。詳細はこちら → 「コンテンツの揃え」 |
| ※5 外背景 色 | コンテンツ内側の背景色を設定できます。詳細はこちら → 「コンテンツ外側の背景」 |
| ※6 文字 色 | コンテンツ内側の背景色を設定できます。詳細はこちら → 「文字色の設定」 |
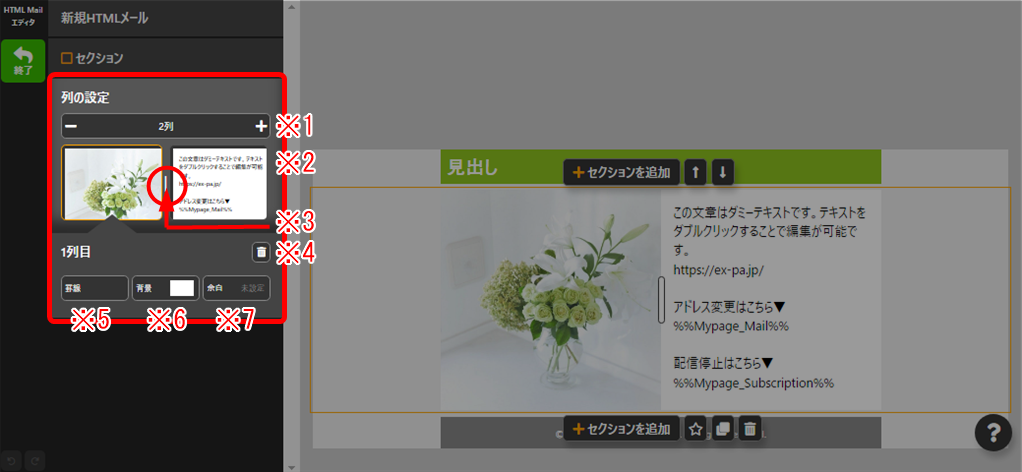
セクション
編集パネルで、セクション(オレンジの枠部分)をクリックすると表示されます。
| ※1 列の追加・削除 | 右側の「+」をクリックで列を追加できます。 削除したい列(※2)を選択し、左側の「-」をクリックで列を削除できます。 |
| ※2 列の選択 | クリックすると列を選択でき、下側に選択した列の編集項目が表示されます。 |
| ※3 列幅の調整 | 列の間にあるバーを左右にドラッグすることで、列の幅を調整できます。 |
| ※4 列の削除 | 削除したい列(※2)を選択し、クリックすると選択した列を削除できます。 |
| ※5 列の罫線 | 選択した列の罫線を編集できます。詳細はこちら → 「列の罫線」 |
| ※6 列の背景 | 選択した列の背景を編集できます。詳細はこちら → 「列の背景」 |
| ※7 列の余白 | 選択した列の余白を編集できます。詳細はこちら → 「列の余白」 |
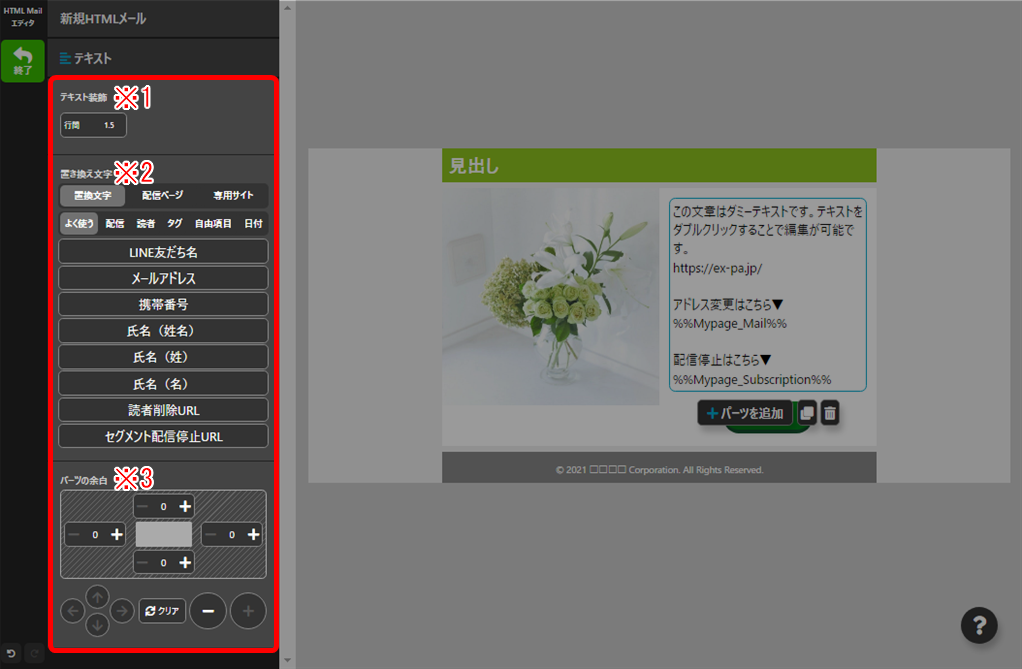
テキストパーツ
編集パネルで、テキストパーツをクリックすると表示されます。
| ※1 テキストの行間 | テキストの行間を設定できます。詳細はこちら → 「テキストパーツの行間」 |
| ※2 置換文字 | ・置換文字を設定できます。詳細はこちら → 「テキストパーツの置換文字」 ・作成済みの専用サイトを設定できます。詳細はこちら → 「読者専用サイト」 |
| ※3 パーツの余白 | パーツの内側に余白を設定できます。詳細はこちら → 「パーツの余白」 |
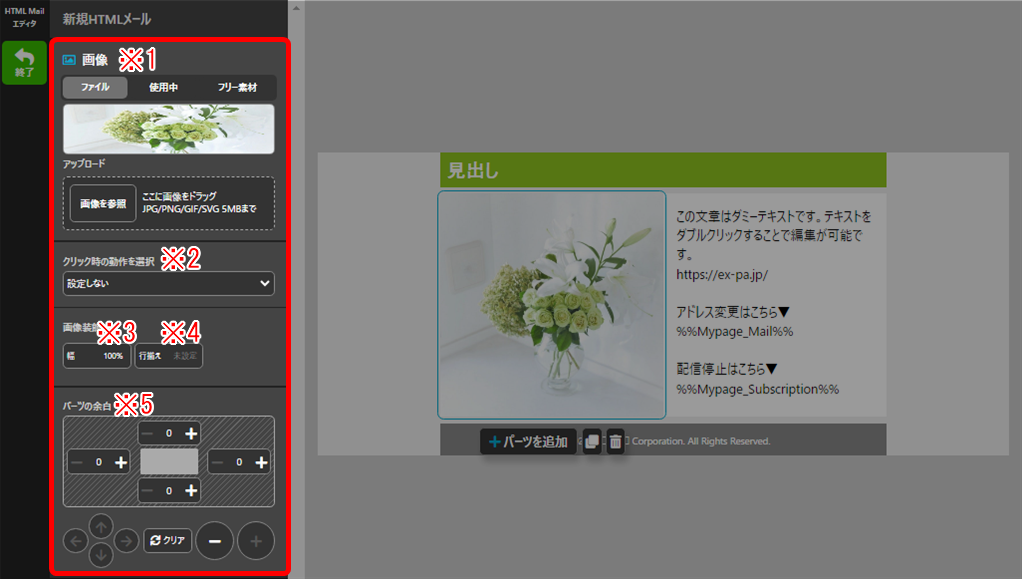
画像パーツ
編集パネルで、画像パーツをクリックすると表示されます。
| ※1 画像 | 画像の設定ができます。詳細はこちら → 「画像の設定」 |
| ※2 クリック時の動作 | 画像をクリックした際に、どのような動作をさせるかを設定できます。詳細はこちら → 「クリック時の動作」 |
| ※3 画像の幅 | 表示させる画像の横幅を設定できます。詳細はこちら → 「画像の幅」 |
| ※4 画像の行揃え | 表示させる画像の位置を設定できます。詳細はこちら → 「画像の行揃え」 |
| ※5 パーツの余白 | パーツの内側に余白を設定できます。詳細はこちら → 「パーツの余白」 |
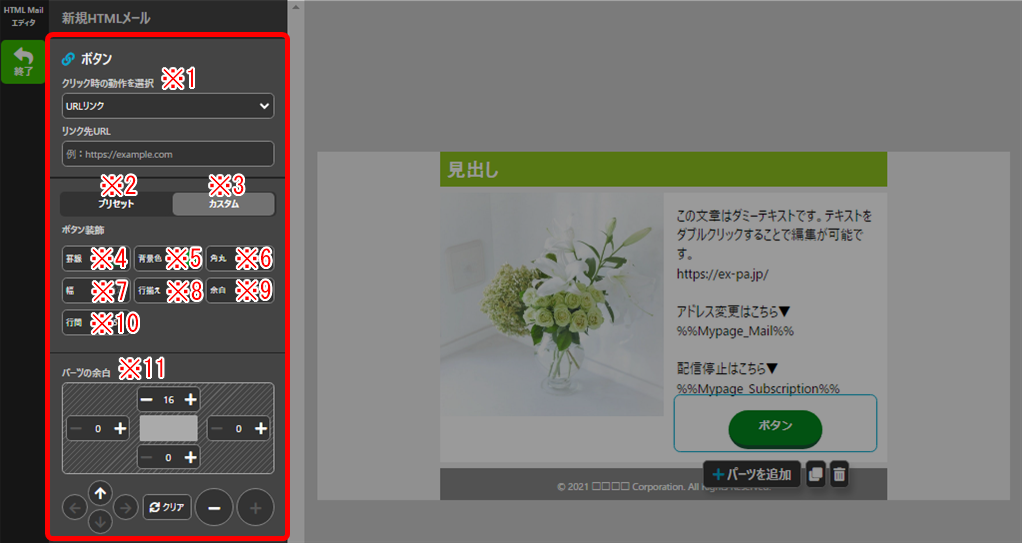
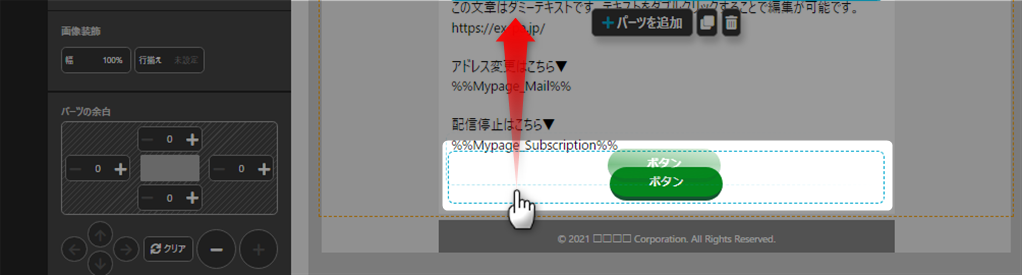
ボタンパーツ
編集パネルで、ボタンパーツをクリックすると表示されます。
| ※1 クリック時の動作 | 画像をクリックした際に、どのような動作をさせるかを設定できます。詳細はこちら → 「クリック時の動作」 |
| ※2 プリセット | ボタンのテンプレートが用意させています。 |
| ※3 カスタム | 「ボタン装飾」の項目を使い、ボタンを自分で作成します。 |
| ※4 罫線 | ボタンの上下左右に罫線を設定できます。詳細はこちら → 「ボタンの罫線」 |
| ※5 背景色 | ボタンの色を設定できます。詳細はこちら → 「ボタンの背景色」 |
| ※6 角丸 | ボタンの角のまるみを設定できます。詳細はこちら → 「ボタンの角丸」 |
| ※7 幅 | ボタンの横幅を設定できます。詳細はこちら → 「ボタンの幅」 |
| ※8 行揃え | ボタンの配置位置を設定できます。詳細はこちら → 「ボタンの行揃え」 |
| ※9 余白 | ボタン内の余白を設定できます。詳細はこちら → 「ボタン内側の余白」 |
| ※10 行間 | ボタン内のテキストの行が複数になった場合の行間を設定できます。詳細はこちら → 「ボタンの行間」 |
| ※11 パーツの余白 | パーツの内側に余白を設定できます。詳細はこちら → 「パーツの余白」 |
編集パネル
編集パネルは「セクション」と「パーツ」で構成されています。
直接文字を入力するなど、内容を編集することができます。
直接文字を入力するなど、内容を編集することができます。
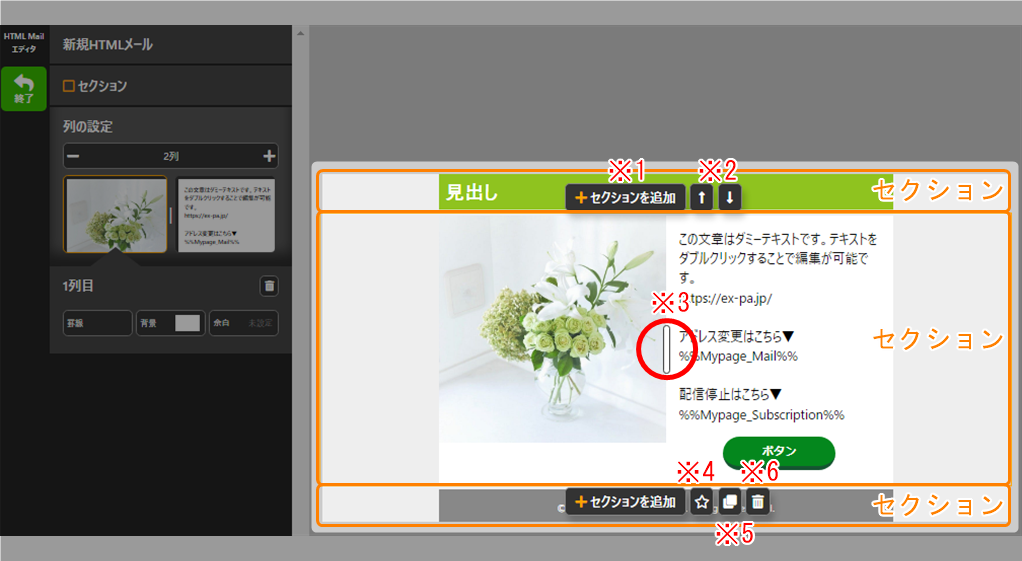
セクション
セクションは1つのメール内に複数追加することができます。
| ※1 セクションを追加 | セクションを追加できます。詳細はこちら → 「セクションの追加」 |
| ※2 セクションの並び替え | セクションの場所を並び替えることができます。詳細はこちら → 「セクションの並び替え」 |
| ※3 列幅の調整 | 列が複数ある場合、列の幅を調整できます。詳細はこちら → 「列幅の調整」 |
| ※4 テンプレ保存 | そのセクションをテンプレートとして保存できます。 使用する場合は「セクション追加」をクリックし、操作パネル下側から保存したセクションを選択できます。 |
| ※5 複製 | セクションを複製できます。詳細はこちら → 「セクションの複製」 |
| ※6 削除 | セクションを削除できます。詳細はこちら → 「セクションの削除」 |
パーツ
パーツの種類は「テキストパーツ」「画像パーツ」「ボタンパーツ」です。
パーツは1つのセクション内に複数追加することができます。
パーツは1つのセクション内に複数追加することができます。
| ※1 パーツを追加 | パーツを追加できます。詳細はこちら → 「パーツの追加」 |
| ※2 複製 | パーツを複製できます。詳細はこちら → 「パーツの複製」 |
| ※3 削除 | パーツを削除できます。詳細はこちら → 「パーツの削除」 |
検索ワード / #HTMLエディタ編集画面 #HTMLエディタ編集